Affiliate links on Android Authority may earn us a commission. Learn more.
How to take a screenshot on the Chrome browser
Screenshots are still images that capture everything being displayed on your device. Knowing how to take a screenshot on Google Chrome will allow you to save certain information that may be important later, or you can use it to share any information with others.
QUICK ANSWER
To take a screenshot on Chrome on Windows, keep Chrome in view and press Windows + Print Screen; this will screenshot your screen, including your Chrome browser. To take a screenshot on Chrome on Mac, press ⌘ Command + Shift + 3; this will capture the content on your entire screen.
If you're using Android, you'll need to press the side and volume down buttons simultaneously. iPhone users will have to use the side and volume up button combo.
JUMP TO KEY SECTIONS
How to use keyboard shortcuts to take screenshots on Chrome
Of course, you can use the native screenshot tools each operating system provides. Let’s run through all the main platforms together.
Windows keyboard shortcuts

Windows makes taking screenshots unbelievably easy with keyboard shortcuts. Press Windows + Print Screen. This will capture the visual information from your entire screen.
If your computer doesn’t have a Print Screen key, you will have to use Fn + Windows + Spacebar. This key combination doesn’t always work, though. If you have no luck with it, you will have to take a more manual approach. Use Windows + Shift + S to pull up the Snipping Tool and take a screenshot manually.
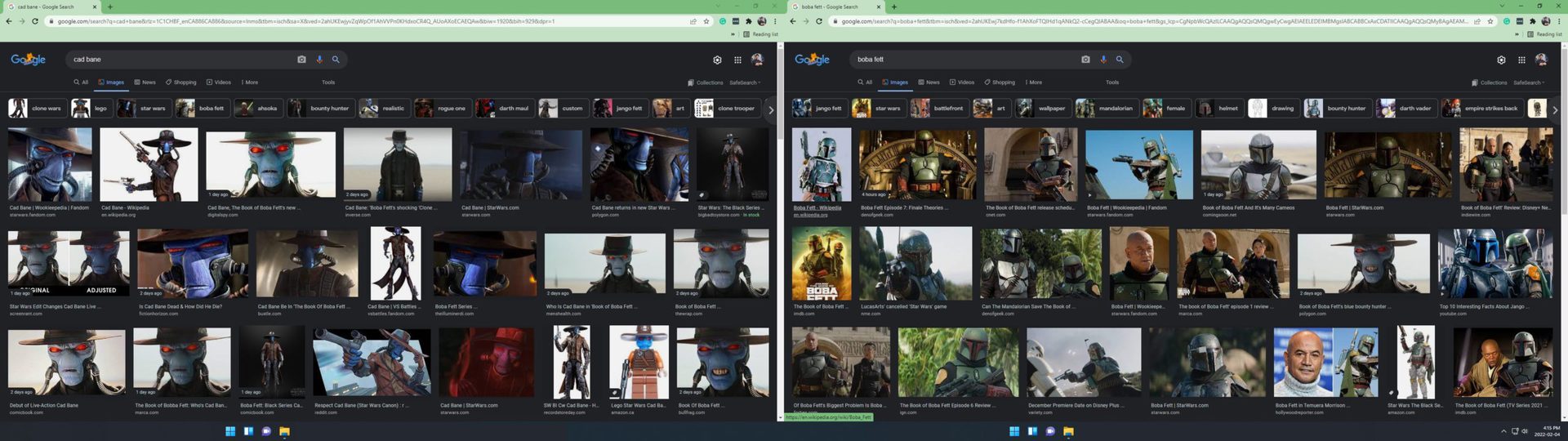
If you use an ultrawide monitor or have multiple monitors set up, then pressing Print Screen might not be what you’re looking for. Print Screen copies everything on display, meaning you may get a screenshot that looks something like this:

To avoid this, you can screenshot a single open window. To do this on Windows, click on the window you want to screenshot and select only Print Screen on your keyboard. Put your cursor over the window you want to screenshot and click on it.
When ready, you can find your images by opening the File Explorer, going into Pictures, then opening the Screenshots folder.
Mac keyboard shortcuts

Screenshotting on a Mac is fundamentally identical to how you screenshot on a PC. However, there are a few differences in the shortcuts because Apple’s keyboards are different.
- ⌘ Command + Shift + 3 to take a screenshot of your entire screen.
- ⌘ Command + Shift + 4 on your keyboard to make your cursor become a crosshair. Click and drag the crosshair over whichever screen area you wish to screenshot. While dragging your click, you can press and hold the Space bar to move your selection. Release your click to finish taking the screenshot. Press Esc to cancel taking your screenshot.
- Press Shift + ⌘ Command + 4 + Space bar on your keyboard, and your cursor will become a camera. Click the window you want to screenshot with the camera icon.
Screenshots are normally found afterward on your desktop, but you can change this location.
Taking screenshots on mobile devices
Whether you’re using Android or iOS, taking a screenshot is pretty easy. On Android, press the side and volume down buttons simultaneously. On iPhone, press the side and volume up buttons simultaneously.
How to use developer tools to take screenshots on Chrome
Another way to screenshot Google Chrome is to use some built-in developer tools, to take screenshots of more specific elements.
- Open developer tools in Google Chrome.
- On Windows, press Control + Shift + I or right-click on a Chrome window and click Inspect.
- On a Mac, select ⌘ Command + Option + I.
- Open the Command bar popup within developer tools.
- On Windows, press Control + Shift + P.
- On a Mac, select ⌘ Command + Shift + P.
- The Command bar looks like a little search bar with “Run >” at the beginning.
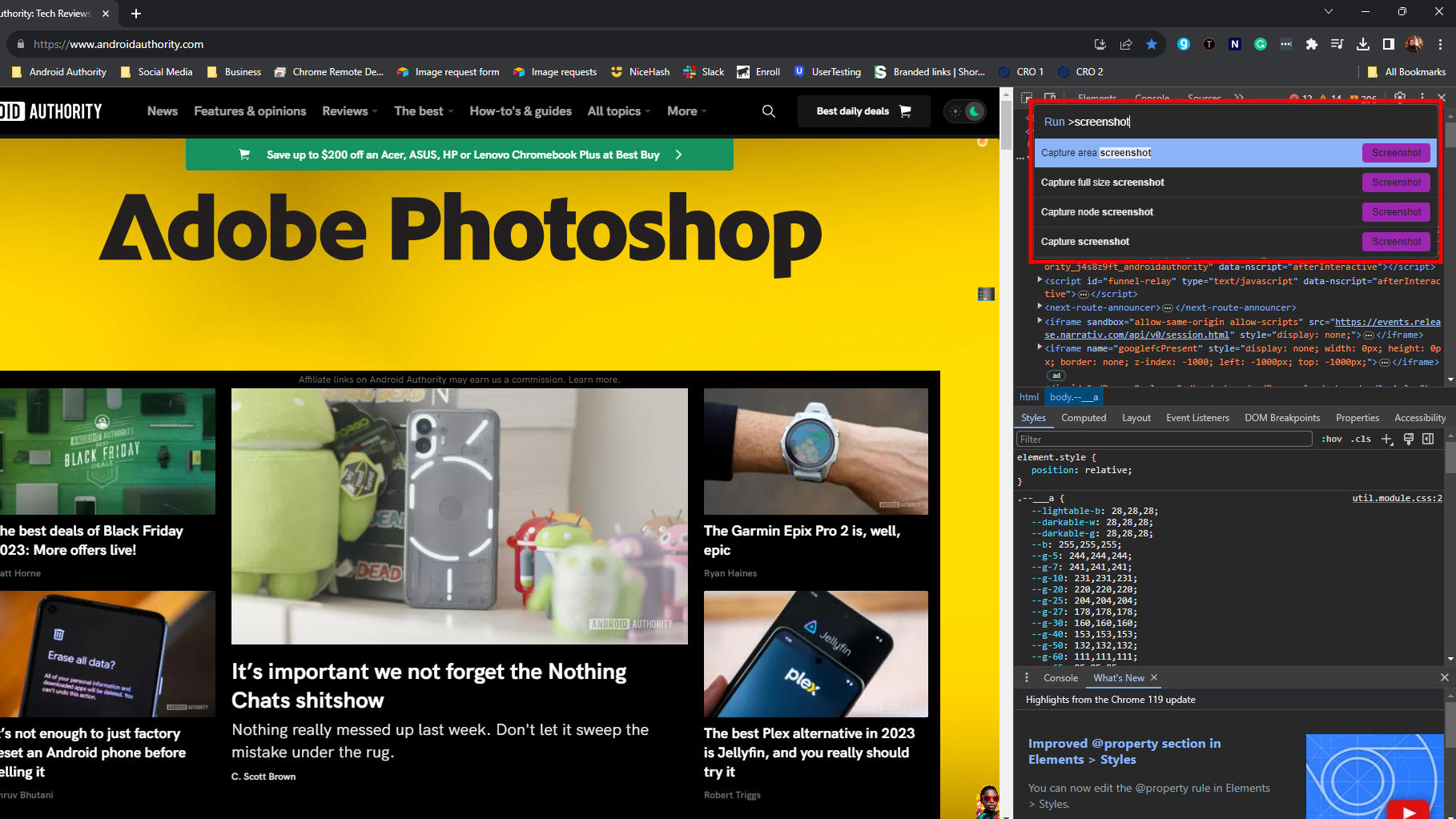
- Type Screenshot. You will see four options appear underneath the area where you typed. Click on the one that suits your needs best:
- Capture area screenshot will turn your cursor into a big + sign; click and drag this over the area you want to screenshot within the open Chrome window. Release the click to save the screenshot.
- Capture full-size screenshot will take a screenshot of the entire webpage, which is incredibly useful for very long pages that extend multiple scrolls. Everything at the top of Chrome, including your tabs, bookmarks bar, and address bar, won’t be in the screenshot.
- Capture node screenshot allows you to screenshot a specific HTML element you can choose in the developer tools.
- Capture screenshot is your standard screenshot. It captures what you can see on-screen minus everything at the top of Chrome, like your tabs, bookmarks bar, and address bar.

How to use a Chrome extension to take screenshots on Chrome
The last way you can easily take screenshots on Google Chrome is to use an extension. There are many available from the Chrome Webstore, but we like Awesome Screenshot & Screen Recorder. Let’s show you the steps with this specific extension.
- Go to the Chrome Web Store.
- Search for an extension called Awesome Screenshot & Screen Recorder.
- Click Add to Chrome.
- Select Add extension.
- Go through the set-up process. Then, click on the Extensions button, which looks like a puzzle piece.
- Click on the Pin button next to Awesome Screen Recorder.
- Select the Awesome Screenshot & Screen Recorder.
- Click the Capture tab at the top of the extension.
- Under Save image to at the bottom, only select Cloud if you are signed in to your Google account. If you aren’t, select Local instead.
- Select the type of screenshot you want to take: Visible Part, Full Page, Selected Area, Visible Part after Delay, Entire Screen & App Window, or Annotate Local & Clipboard Image.
FAQs
Use the developer tool method if you want to screenshot a whole page that you would normally need to scroll down on. Select Capture full-size screenshot when prompted.
Use the developer tool method if you want to screenshot a whole page that you would normally need to scroll down on. Select Capture full-size screenshot when prompted.
Alternatively, with an extension such as Awesome Screenshot, you can select Full Page for a full-page screenshot.
Navigate to the Chrome page you want to capture. To take a screenshot on Android, simultaneously press the side and volume down buttons. On iOS, use the side and volume up buttons.