Affiliate links on Android Authority may earn us a commission. Learn more.
Getting to know Android Studio and the files that make up your apps

In this post, you will learn how to use Android Studio to view and open the files that make up your projects. In doing so, you’ll gain a better understanding of how an Android app is structured. To learn how to set-up Android studio, check out our recent post.
While Android Studio gets easier to use all the time, it can still be a little intimidating for newcomers. The tool needs to let you view and edit many different files, several of which work in completely different ways. Unlike some other forms of programming, you don’t start with a single blank screen in Android Studio, but rather lots of files, windows, and ready-written code.

Don’t worry, it will all make sense once you get into it. With a little guidance, you’ll be a pro in no time. So open up the IDE and let’s begin the guided tour.
How to use Android Studio’s UI
If you’re going to learn how to use Android Studio, you need to understand what everything does. There are a whole lot of windows, icons, and menu options which can all feel a bit like sensory overload.
The good news is you don’t need to know what everything does just yet and the easiest way to learn is to learn each button and option as you encounter it.

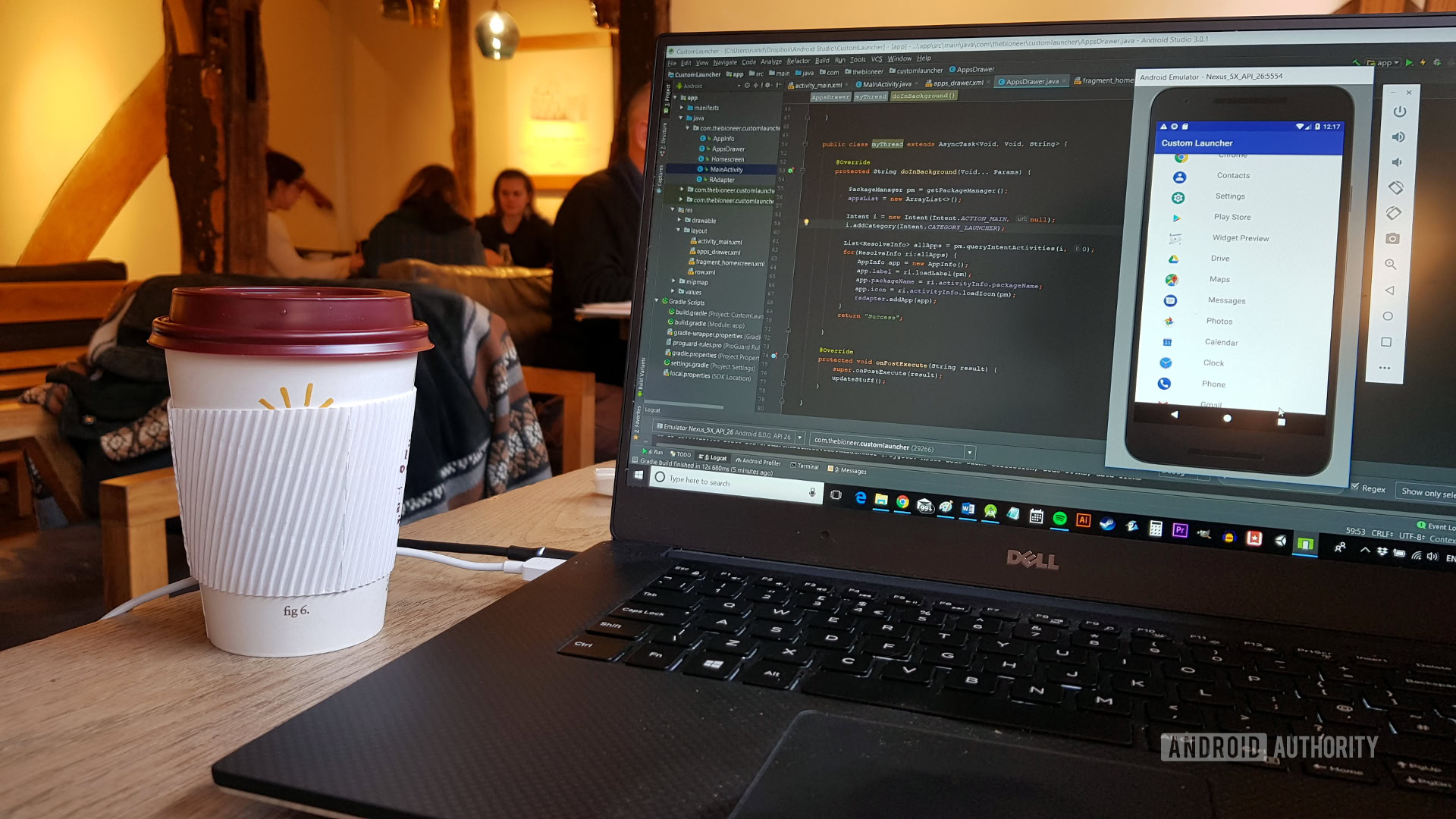
Let’s start with the absolute basics. The source code is on your right in the largest window. Whichever file you’ve selected will be what shows here. Just above the window there is a tab which will likely say MainActivity.java. This means the file you’re looking at and editing is the MainActivity.java file, which loads by default when your app runs unless you chose a different name for it right at the start. Above that is the route of the file:
App Name > App > Src > Main > Java > Package Name > App Name > MainActivity
You can have more than one file open at a time and switch between them by hitting the tabs along the top. You probably have two files open already, in fact: activity_main.xml and MainActivity.java. Try switching between these, if you so wish.
Over on the left is a hierarchy. This is your project structure. It basically acts like a file explorer to show you all of the files involved in your project. If you were to select another activity, a class or a layout file, then it would open up in the big window on the right.
Finally, down at the bottom you will have another window where you can see messages, a terminal, an Android Monitor and more. The window may be minimized at the moment but if you click on any of these bottom options, it will pop up.
This is your project structure and basically acts like a file explorer to show you all of the files that are involved in your project.
This window is what you will use for debugging your app (testing it).
Of course along the top you also have your menu. There’s far more here than you need to worry about for now. For now you’ll just want to save your app from time to time in the file menu, and use “Run” to test your app. In future, you’ll use other menus like Tools for more advanced tasks like creating virtual devices or updating the SDK.
Files and project structure
What confused me most when I started learning how to use Android Studio was the range of different files that made up a single app. If you have any background in other types of programming, you might be used to creating a single file and then hitting “Run” to test it out. Here though, we have our activities, layout files, resource files, manifest, and Gradle scripts. It’s all a bit confusing.
If we break it down, it doesn’t have to be quite so intimidating.
MainActivity.java provides the bulk of your code to start (as mentioned, you did have the option to change this when creating your new app project). This is the code for the first activity: the first screen of your app. It handles the logic of button presses and is where you’ll write code to handle specific functions, like if you want to make the phone vibrate.
This will normally already be open when you start your new project. Otherwise, you’ll find it in the left window by navigating here:
app > java > package name > MainActivity.java
Knowing how to find and open up files like this is crucial to understanding Android Studio.
The second important part of the app is the activity_main.xml file. This is the layout file, meaning it will handle the design and the appearance of your app. It’s where we’ll add buttons for instance. You’ll find it under:
app > res > layout > activity_main.xml
If you have another look at MainActivity.java, you’ll notice there’s a line that says this:
setContentView(R.layout.activity_main);This tells us the appearance for that activity is located in resources > layout and is called activity_main. We could change this to any other XML file if we wished. So activity_main.xml handles the appearance of our app and MainActivity.Java provides the logic. The two files combine to form our activity. To make additional activities (screens), normally we’d want an additional one of each.
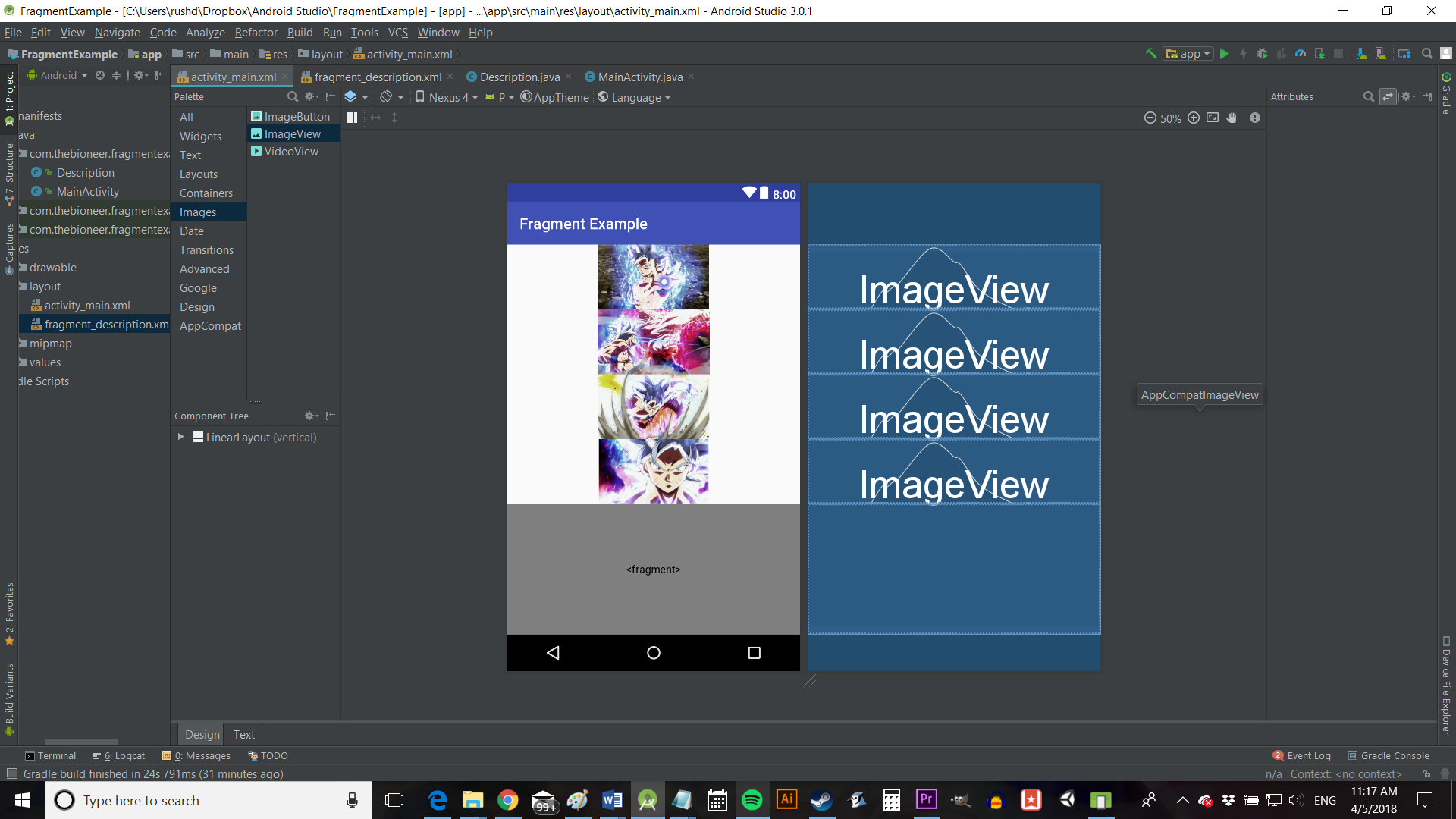
When editing the XML files, you’ll notice they are formatted differently from Java files:
Notice the tabs at the bottom that let you toggle between a Design and Text view. This lets you drag and drop views (elements like buttons and text boxes) wherever you want them in the layout. Learning how to use Android Studio’s design view will save you a lot of time typing up XML.
Read Next: Learn to use fragments in Android app development

More useful files
Also in the res directory is a folder called drawable. This is where you’ll place any images you want to reference later on. In “Values” you have some more xml files:
- colors.xml
- strings.xml
- styles.xml
These store values for your colors and text the that will populate your apps, among other things. You can reference them from any other application. The mipmap folder is where you’ll put the icon for your image. Note that resource files can’t include spaces or capitals, which is why they use underscores instead of camel case (where capital letters start each word).
This is another important file:
app > manifests > AndroidManifest.xml
This contains crucial information about your app. It’s where you can change things like your app’s name, the version of Android you want to target, and the permissions it will require.
Finally, Gradle is a “build automation system.” This indexes all the files in your app and builds that final APK when you’re ready to run or distribute your app. It’s also where you will add “dependencies,” which means you can use libraries with additional functionality for your code. You can pretty much just leave Gradle to do its thing 90 percent of the time. If you find notes that say things like “Gradle build finished,” now you know what it means.
Every now and then, Gradle can get a little confused and fail to update all the files in your app. If your app refuses to run when really it should, try selecting this will solve the problem:
Build > Clean Project
Otherwise, you can ignore Gradle until you want to start doing fancy stuff with libraries or instant apps. That stuff won’t come until much later in your journey as a developer.
Summary
While there are a lot more features and options under the hood, this basic introduction should tell you everything you need to know for now to use Android Studio for some easy projects. Understanding the structure of your app and knowing what all the files do will prevent a lot of confusion. Going forward, all our tutorials should make a lot more sense.
Related – How to enable developer options