Affiliate links on Android Authority may earn us a commission. Learn more.
How to edit the footer in WordPress
The great thing about WordPress is that it is very customizable. Every part of your website can be made exactly the way you want it, either using a widget or adding some code. The footer is one part of the site which many companies use to display important information and links. How do you edit the footer, and how do you remove the ‘Powered by WordPress’ link?
Read more: What is WordPress, and should you use it?
QUICK ANSWER
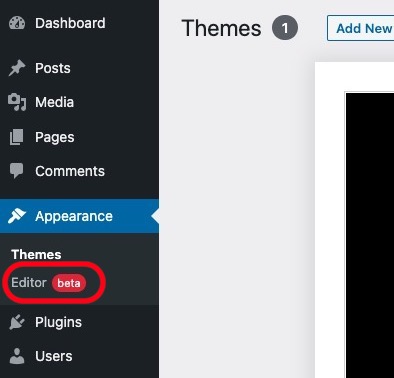
To edit the footer in WordPress, go to the WordPress admin area, then Appearance-->Editor. Each area of the website will now be customizable, and you can click the footer, and edit or replace the widgets.
Edit the WordPress footer in the appearance customization menu
With the introduction of the Gutenberg block style, editing the WordPress footer is simple. To start, go to your WordPress admin area and then Appearance–>Editor.

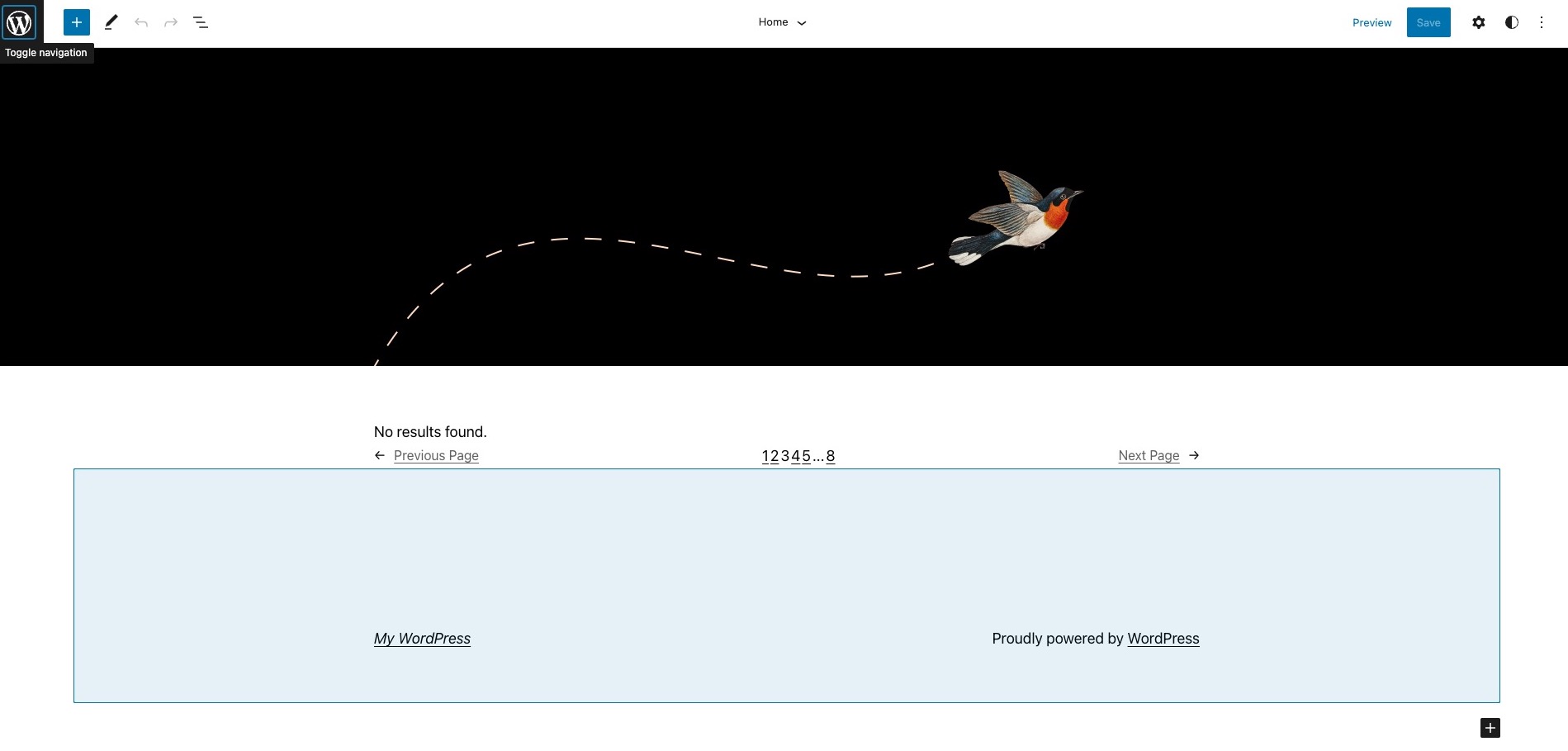
A lot of WordPress themes will have their own footer setting areas, so we can’t possibly cover them all. Elementor, for example, has a totally different WordPress interface. But if you’re using the standard free 2022 WordPress theme, then this is what you will see.

As you move your cursor arrow around the screen, different areas of the page will highlight. These areas are editable, including the footer. So move your cursor to the footer area, and the footer will light up.
Selecting your footer style
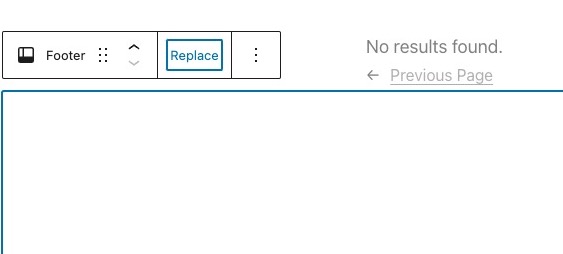
The next order of business is to select your footer style. On the left of the footer, click the Replace button.

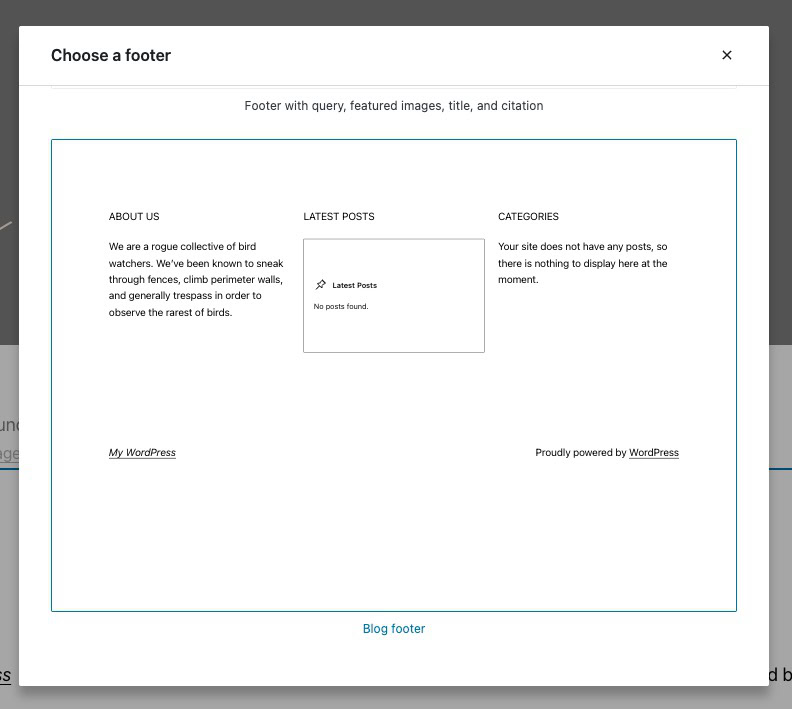
This will bring up a box with a list of footer styles. Choose the one you prefer by clicking on it.

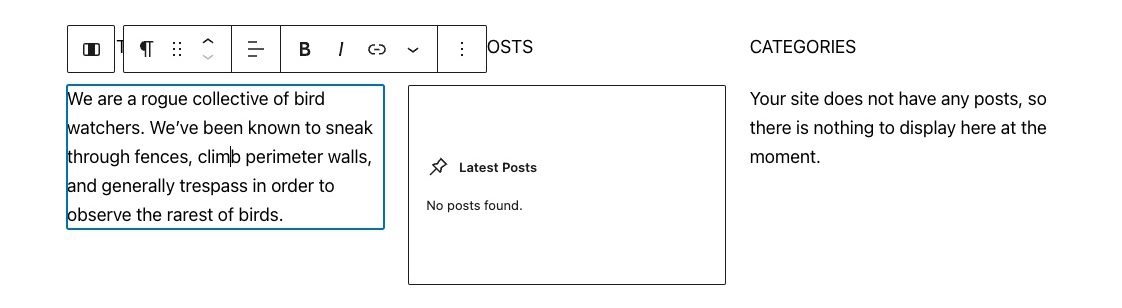
The new footer style will now appear, and as you can see, each section is editable just by clicking on them.

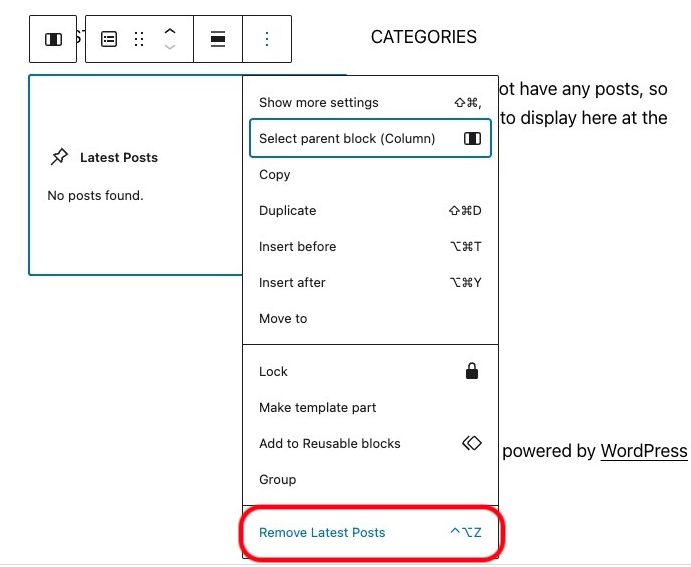
If you want to remove a block and replace it with something else, click the block. When the top menu appears, click the vertical three dots. In the next menu that comes up, go right to the bottom to find the Remove option.

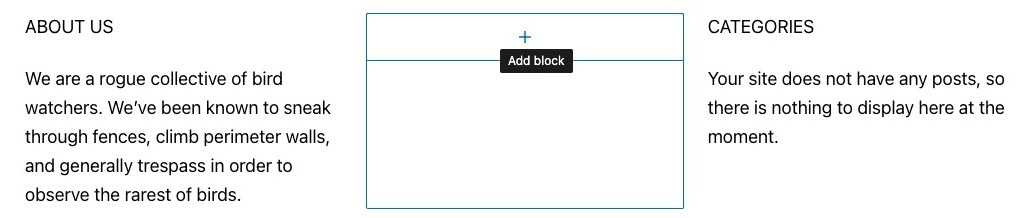
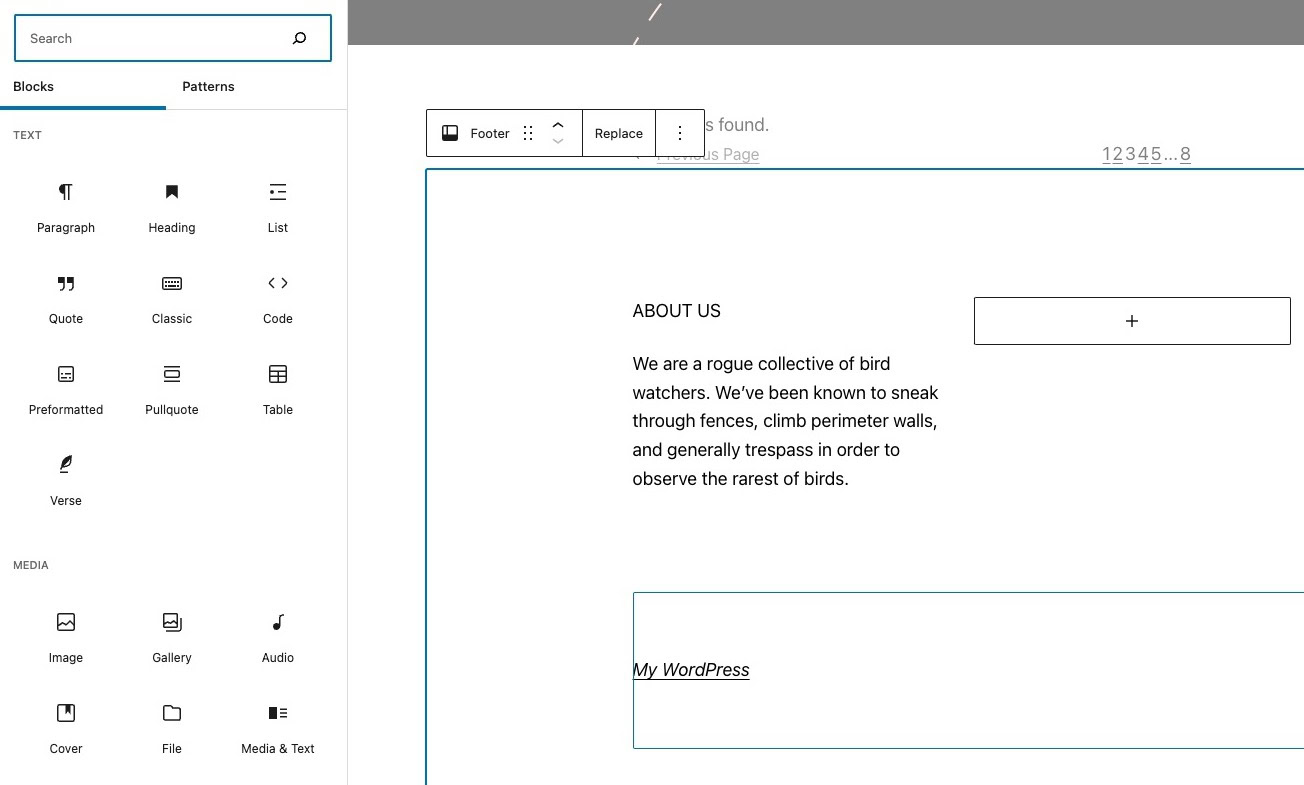
In the now-empty space, click it again, and a + icon will appear. Click this.

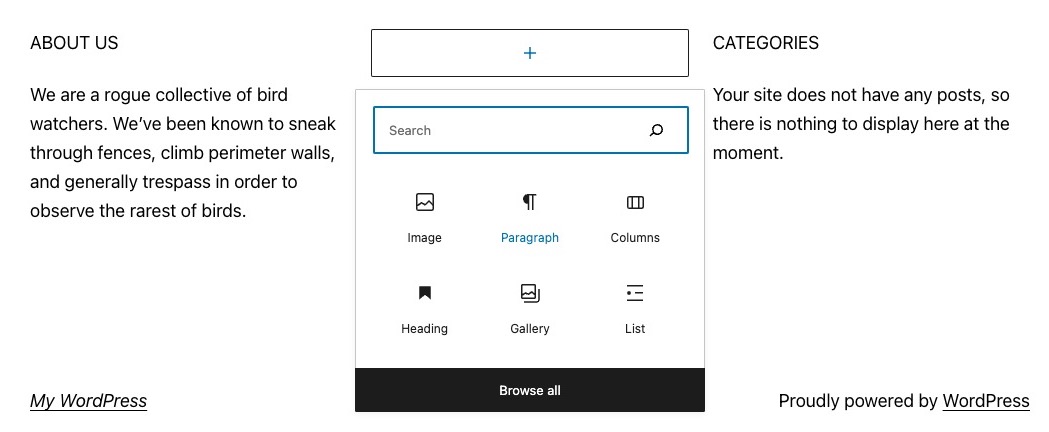
The widget menu will now come up with a few recommended widgets. If you don’t see the one you want, either search for it in the box at the top, or click Browse all to see everything on offer.

A sidebar will now open on the left of the page, containing every single available widget. Choose the one you want by clicking on it.

How to remove ‘Proudly powered by WordPress’ in the footer
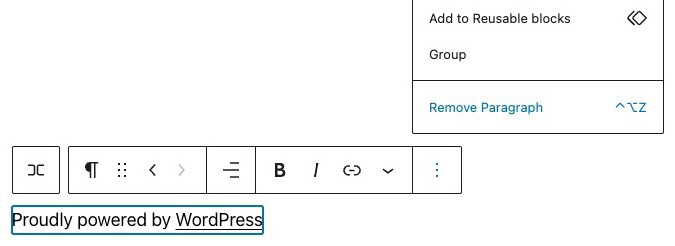
Using the same methods as above, you can also remove the ‘Proudly powered by WordPress’ link at the bottom. Just click on it, click the three vertical dots in the menu, and then Remove Paragraph, from the next menu that appears.

Read more: How to install a WordPress theme
FAQs
If you’re using a free WordPress theme, then you can remove the ‘Powered by WordPress’ link without any problems. However, if a developer has placed a link to their website in the footer, you would be expected to keep it there, in return for the free theme. If you have a paid theme, the rules vary depending on the developer who made the theme. They usually tell you on the theme website what their credit link removal policy is, or you can email them to ask before buying the theme.
If you need to insert a script, such as Google Analytics, you can do this one of three ways. The first is to use a plugin, such as Headers and Footers. The second is to place the script inside a code widget and put the widget in the footer. The third is to edit the footer.php file in the WordPress installation. The first one is the easiest.
The footer.php file is inside the theme folder, located in the wp-content folder. It is a text file and can be opened by any text editor. Before making any changes, though, you should back up the file.