Affiliate links on Android Authority may earn us a commission. Learn more.
Material Design guidelines updated with new sections

Designed to make it easier for developers to keep a cohesive look and feel to their apps, Material Design, which arrived with the launch of Android Lollipop, is now the go to look for Android applications old and new. To help clarify a few points, Google has just updated its Material Design developer guidelines with several new sections and additions to some existing content.
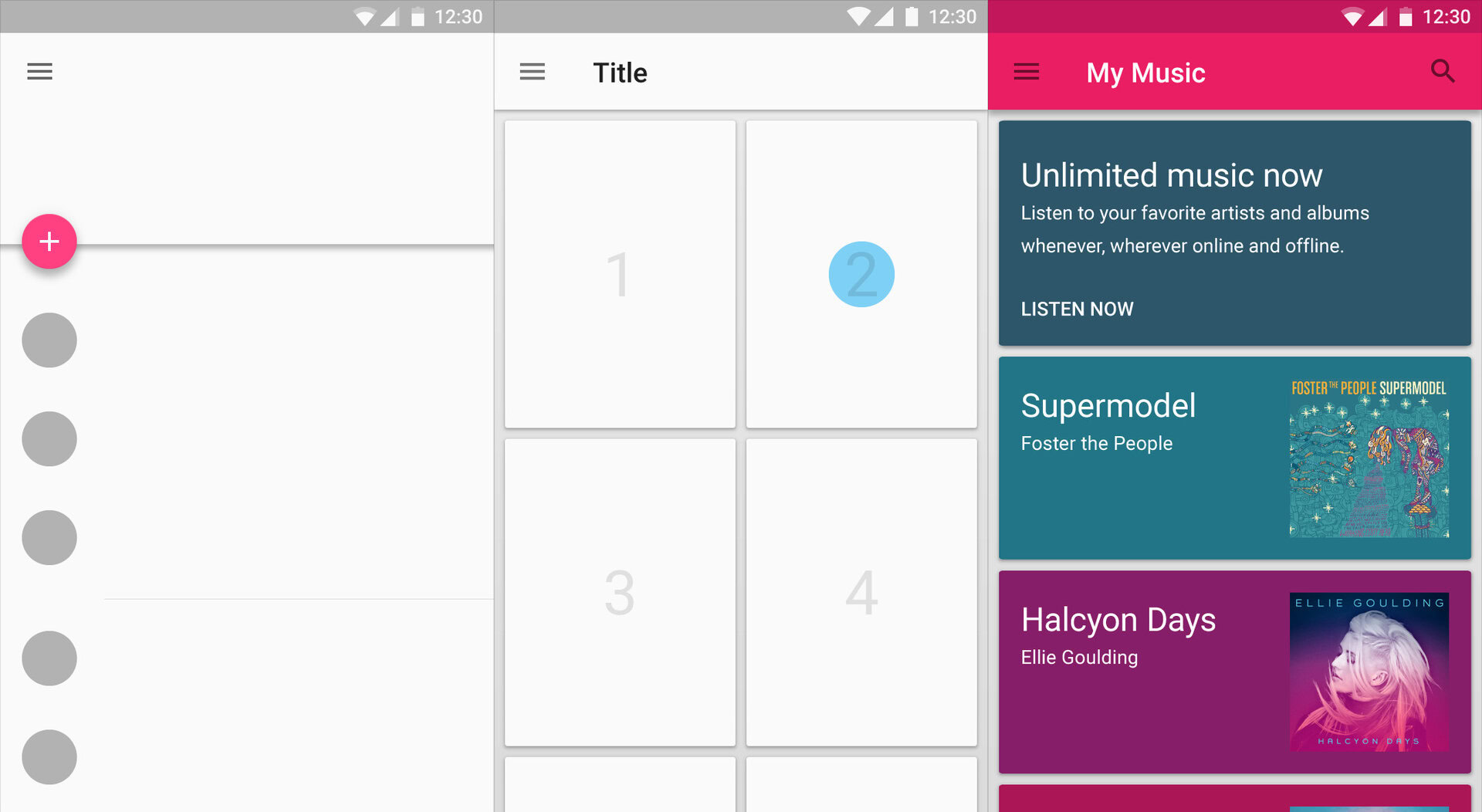
Among the new entries are Data Tables, Units and Measurements, App Structure, Data Truncation and an updated section for the Floating Action Button. As you probably guessed, tables deals with how to present rows and columns of data, and app structure delves into the best way to organize an app depending on its focus.
Units and measurements focuses on ensuring that content is suitable for various display resolutions, pixel ratios and higher pixel densities, which is useful in the age of QHD smartphones. Information on the FAB has been moved to a dedicated page and has received new details about behavior and transitions.

Additional content has also been added to the typography, cards, dialogs, tabs, and scrolling technique sections. More specifically, the guidelines now cater for different languages and taller fonts, details about actions and content for cards, and general layout techniques for menus and settings.
You can click on the source link below for a closer look at Google’s latest tweaks to its Material Design guidelines.