Affiliate links on Android Authority may earn us a commission. Learn more.
Android customization - how to create a custom clock widget using Zooper Widget
May 15, 2014
One of the best features of Android is the ability to customize almost any visual element and make it your own. Before the days of custom launchers, interactive live wallpaper and icon and theme packs, Android introduced one key element of personalization, the widget.
A widget is an element that can be applied to the Home screen of your Android device and can be re-sized to fit your design preferences. In addition to serving a visual purpose, a widget can be made to provide function as well. Google’s Gmail widget is a great example, it provides a quick view into your inbox, plus it provides a few very basic actions without having to open the Gmail app itself.
Zooper Widget is an app, rather, a widget that fully embraces both design and function in bringing features to your Home screen. In their own words, it is a “minimal, classy, extremely customizable, and battery friendly “Do It Yourself” widget with almost limitless possibilities!” Zooper Widget comes equipped with a good selection of built-in templates, most of which provide a clock and the date, while a few include the weather, battery level and more.

Zooper Widget builds designs from half a dozen elements including text, progress bars, icon sets and a rectangle based geometric drawing tool. We are fairly confident that you will be impressed by what these few items can accomplish with the in-depth customizations available for each.
There are many clock and weather widgets available in the Google Play Store, some of which offer settings and customizations. If you find that Zooper Widget is not the tool for you, you may consider UCCW, which is the closest competitor, offering very similar form, function and design capabilities. If you find that you are less interested in the graphical aspects and more looking for a way to manage settings, Widgetsoid may be to your liking. Finally, if you really do not want to do any customization work, Beautiful Widgets is a quick and simple, yet well-equipped clock and weather widget.

Let’s take a look at what we’ll be doing with Zooper Widget today:
- We’ll show you how to setup a basic Zooper Widget clock using a built-in template. Jump to it.
- We’ll show you how to make adjustments to individual Zooper Widget elements. Jump to it.
- First, we’ll walk through changing the color of an element. Jump to it.
- Second, we’ll show you how to make some basic adjustments to a text element. Jump to it.
Before we get started, you’ll need a few things:
- Android phone or tablet with minimum Android Version 3.2.
- Zooper Widget free, which is available in the Google Play Store or Zooper Widget Pro which will cost you $2.49. Pro allows you to save your own templates to SD card and a few other enhancements that are not important to what we are doing today, but absolutely worth it if you like what Zooper Widget can do.
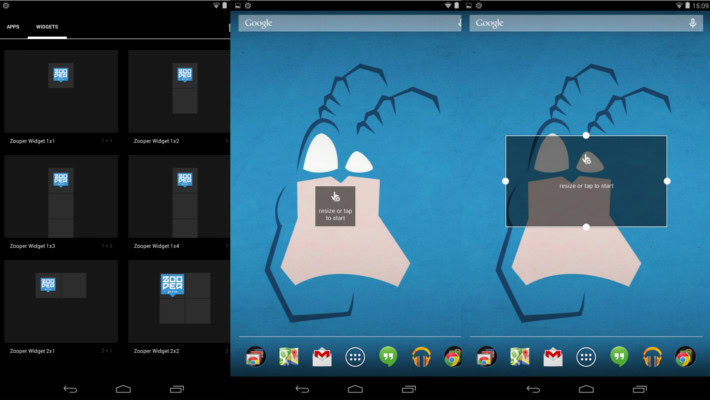
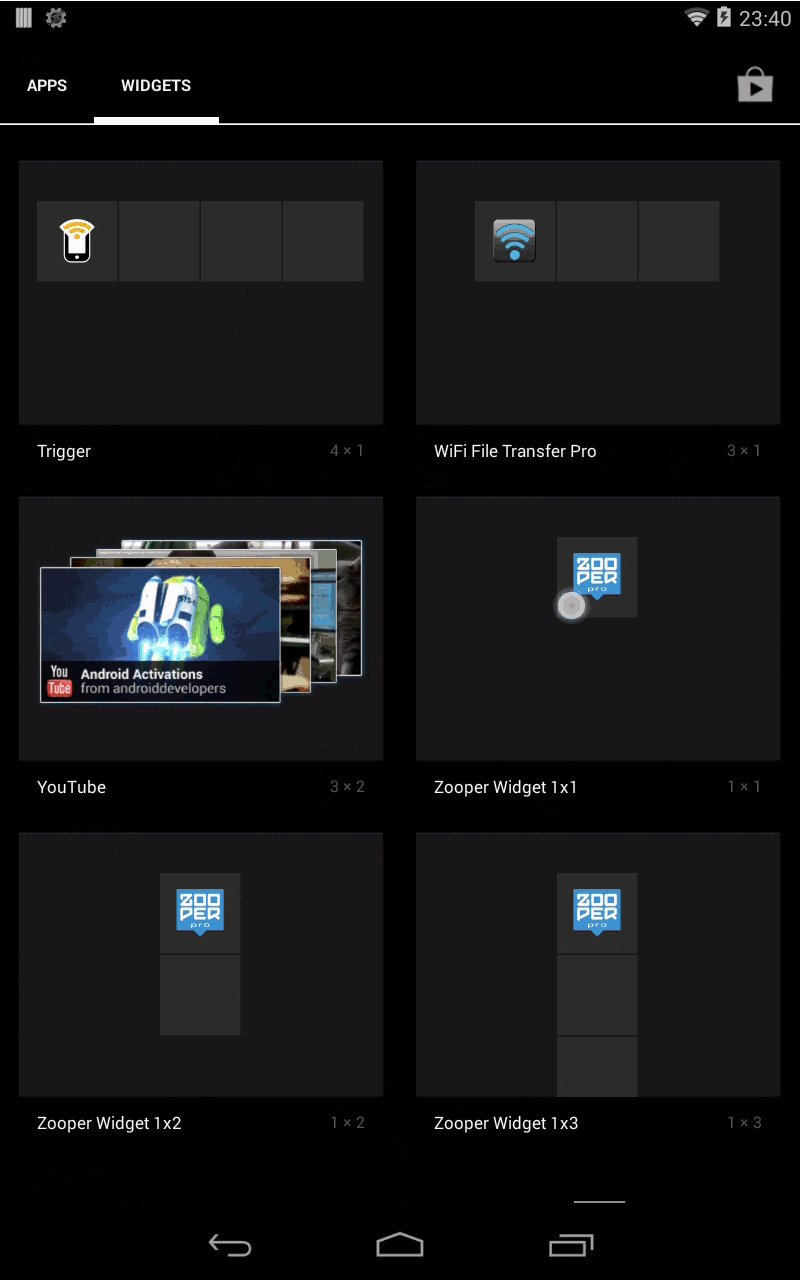
To get started, we’re going to add a Zooper Widget to your Home screen. Adding a widget is done in one of two ways depending on the Launcher that you are using. You can try a long press on the desired location of your Home screen and choose Add widget, if the option is not there, you can access Widgets from within your application drawer. If you go through the application drawer, in addition to the Zooper Widget widgets, there will be a Zooper Widget app as well – be sure to click Widgets at the top, then swipe all the way through to the end to find the available widgets. Do not select the app at this time.
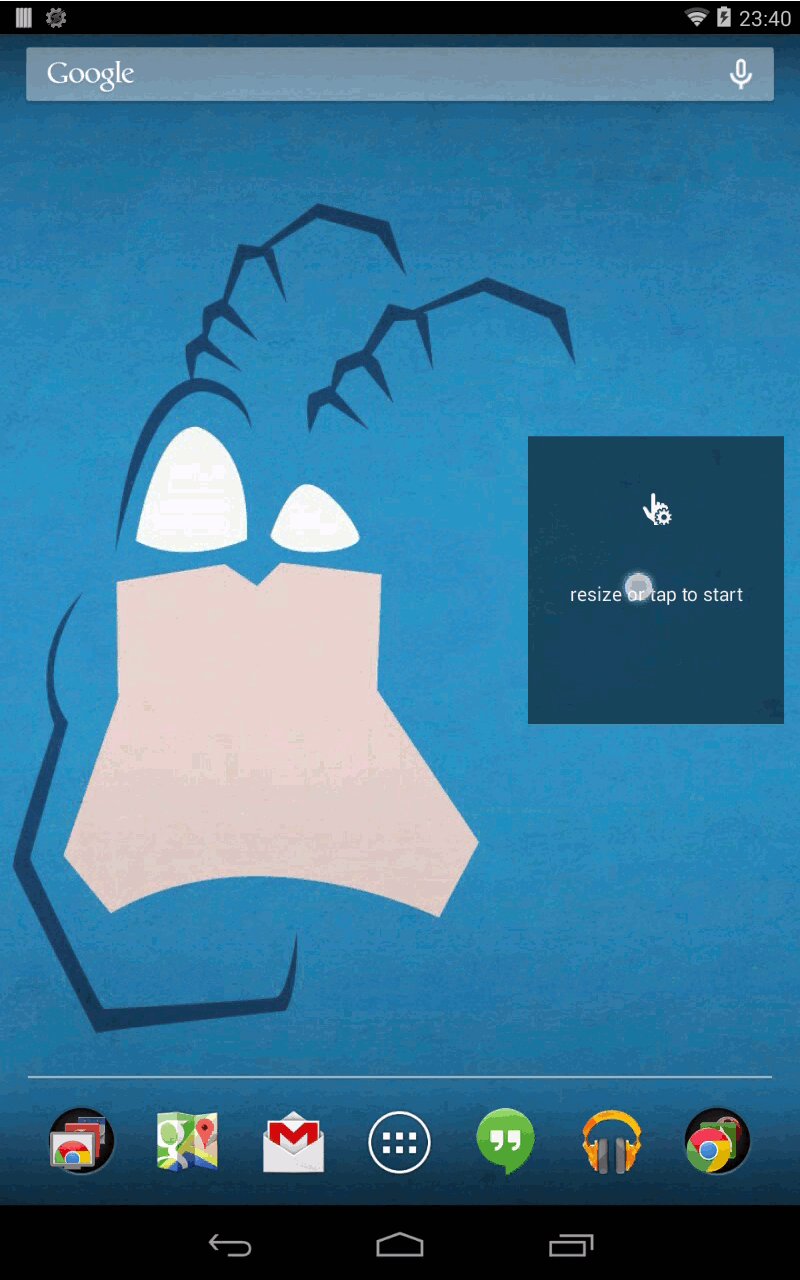
Zooper Widget provides many different sizes of widgets that you can add to your Home screen. Carefully consider the size that you need to fill your space – if your Launcher allows you to resize widgets, as most stock versions of Android do, you may add a 1×1 widget, then manually resize it to fit your space.

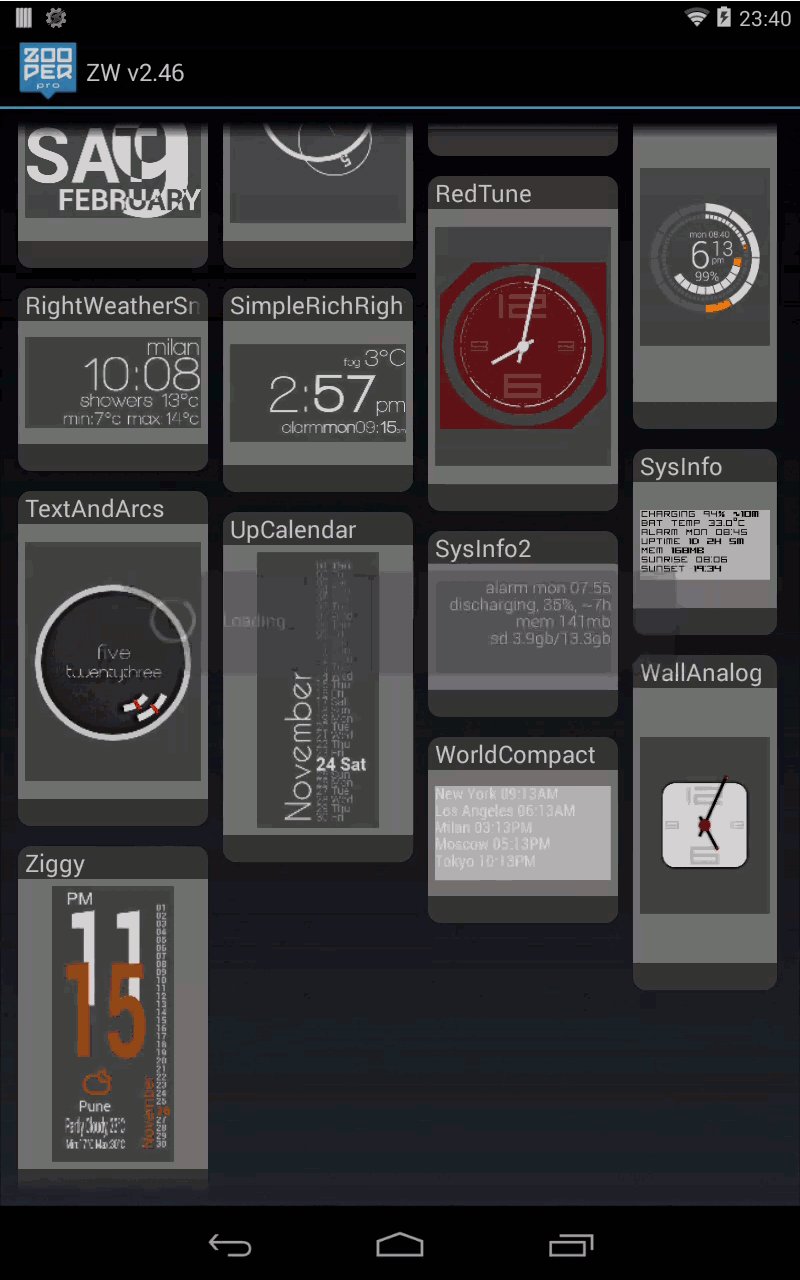
Once you have a blank widget on your home screen, tap it to begin setup. You will be asked to choose a starting point for your design. Today we will choose Builtin.
Note: From the other options in that list, next week we will show you how to build your own Zooper Widget from scratch by choosing Empty. From there, the remaining options will let you, after you have built a custom widget, you can save it to SD card and retrieve it from here (Pro version only) and your last worked on widget is auto-saved for quick retrieval, if you need to start again on a project.
There are many built-in templates to work from. Go ahead and tap the one that you like best.
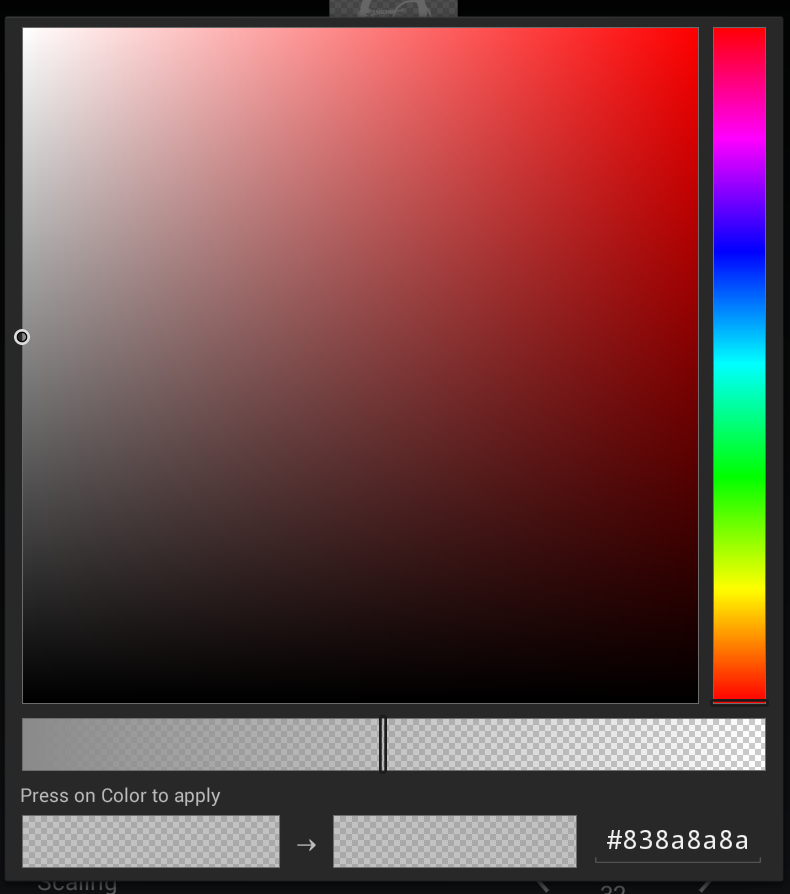
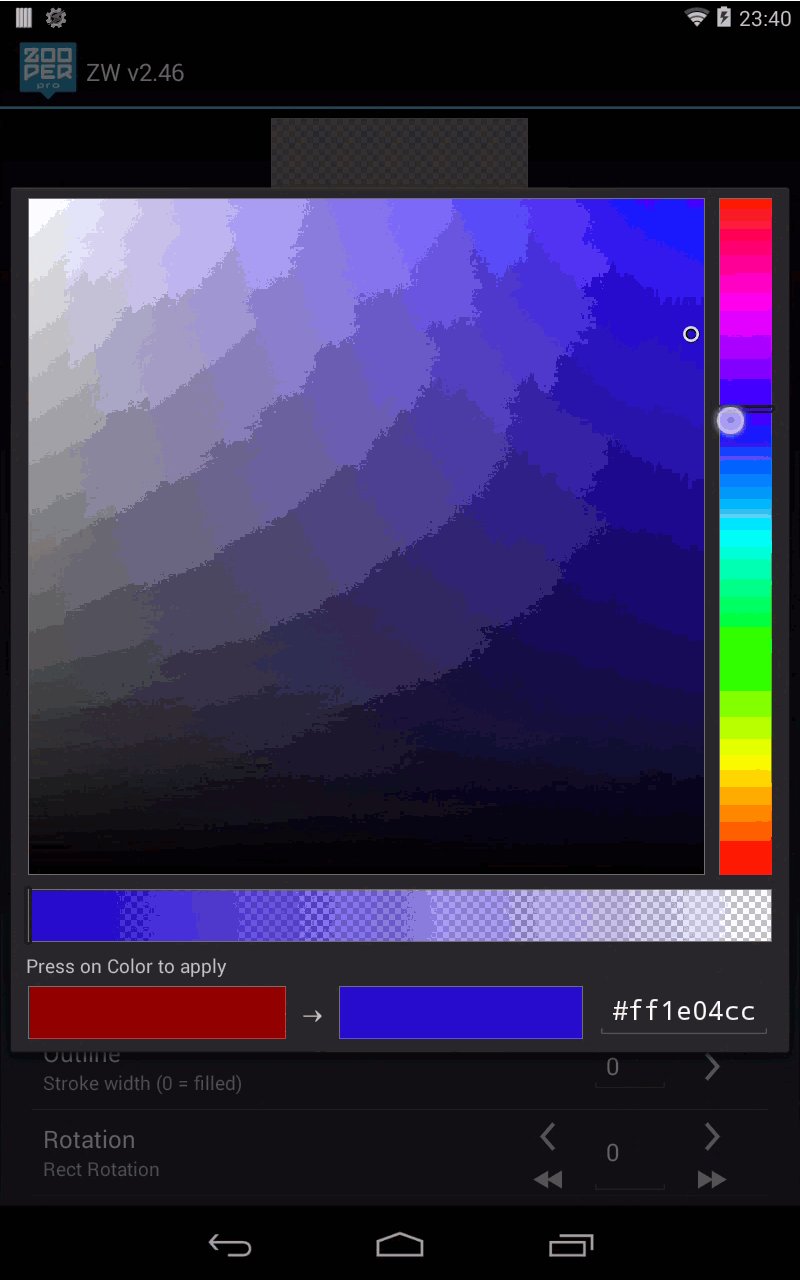
Widget background – for many designs a default widget background color is put in place. It is usually semi transparent, providing a distinction between your Home screen wallpaper and the elements of your Zooper widget. Feel free to change the color of the background, slide vertically in the right hand side color spectrum to change your main color, then drag the indicator dot around the color pallette to control black/white balance of the color.You can change the transparency of the background color by sliding the indicator in the horizontal bar near the bottom. Slide all the way to the right if you do not want any background color.

Location – if you have chosen a template that displays the weather, you will need to set your default location. Don’t worry, Zooper widget can access your current location to provide the most accurate weather, it simply falls back to your default location if you happen to turn off location services.
Global Preferences – Refresh interval. It is important to set an appropriate refresh interval to optimize battery consumption. The default is 2 hours, which I will also recommend. This refresh interval is for larger and network related actions, like updating the weather or identifying your next calendar event. Smaller refreshed features, like the time, will update independently of this setting, based upon intents from Android itself.
To finish, simply tap the system back button to exit to the Home screen.
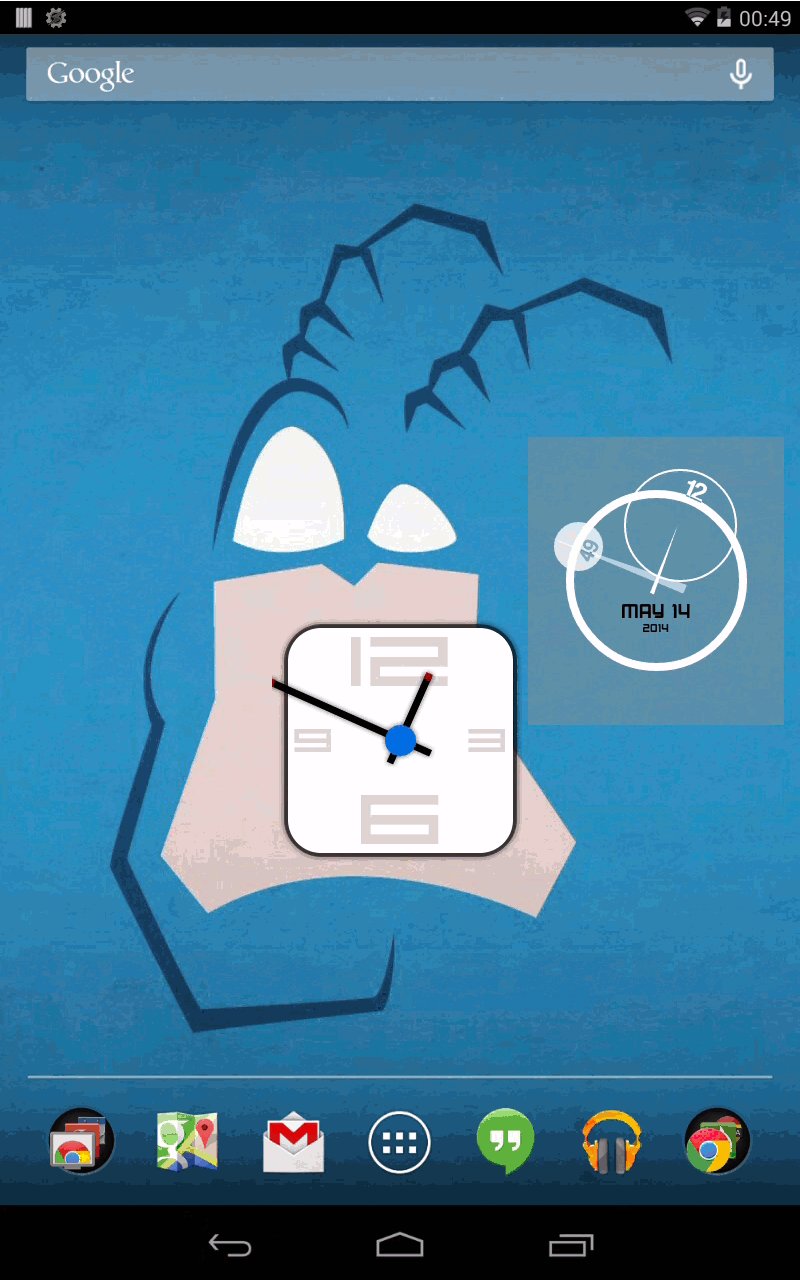
Let’s see that all in one:

Tada! (I’ve setup two widgets, just so I can show you a bit more stuff. One with the default background color and one without.)

How does your widget look? If it is not perfect, don’t worry, it is very common to need to go back in a few times to make minor edits to perfect the design.
To make further edits, tap the widget to re-enter the design mode.
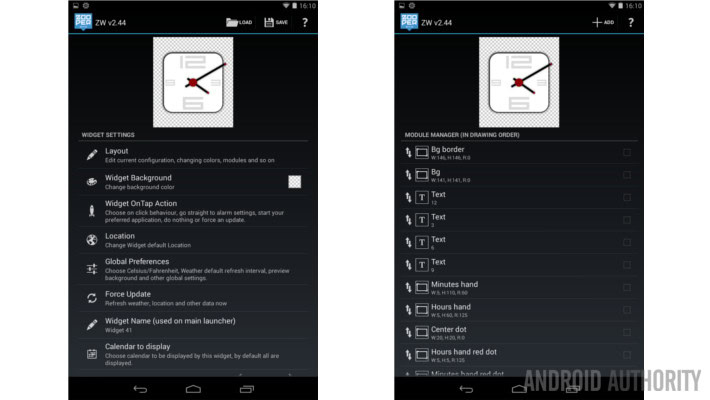
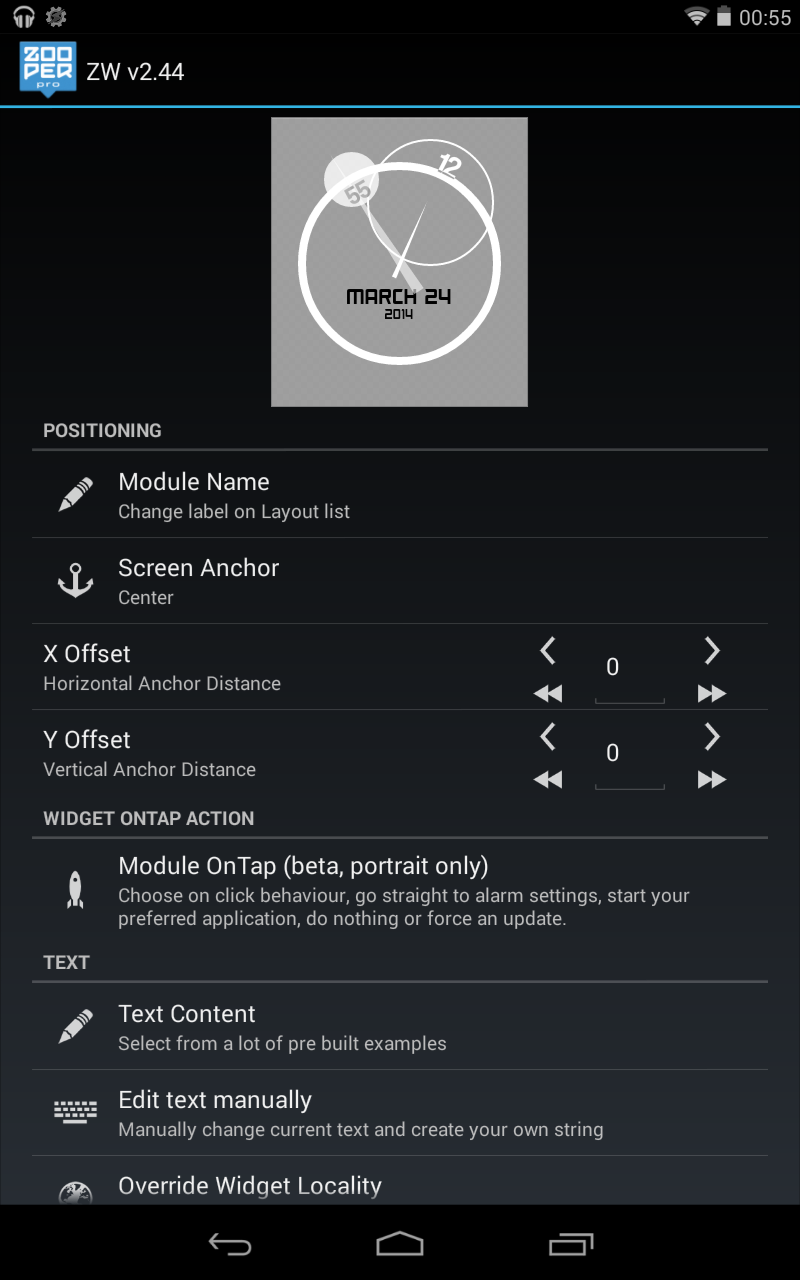
After you have your settings, location and background all as you desire, we can control the elements themselves by tapping Layout.
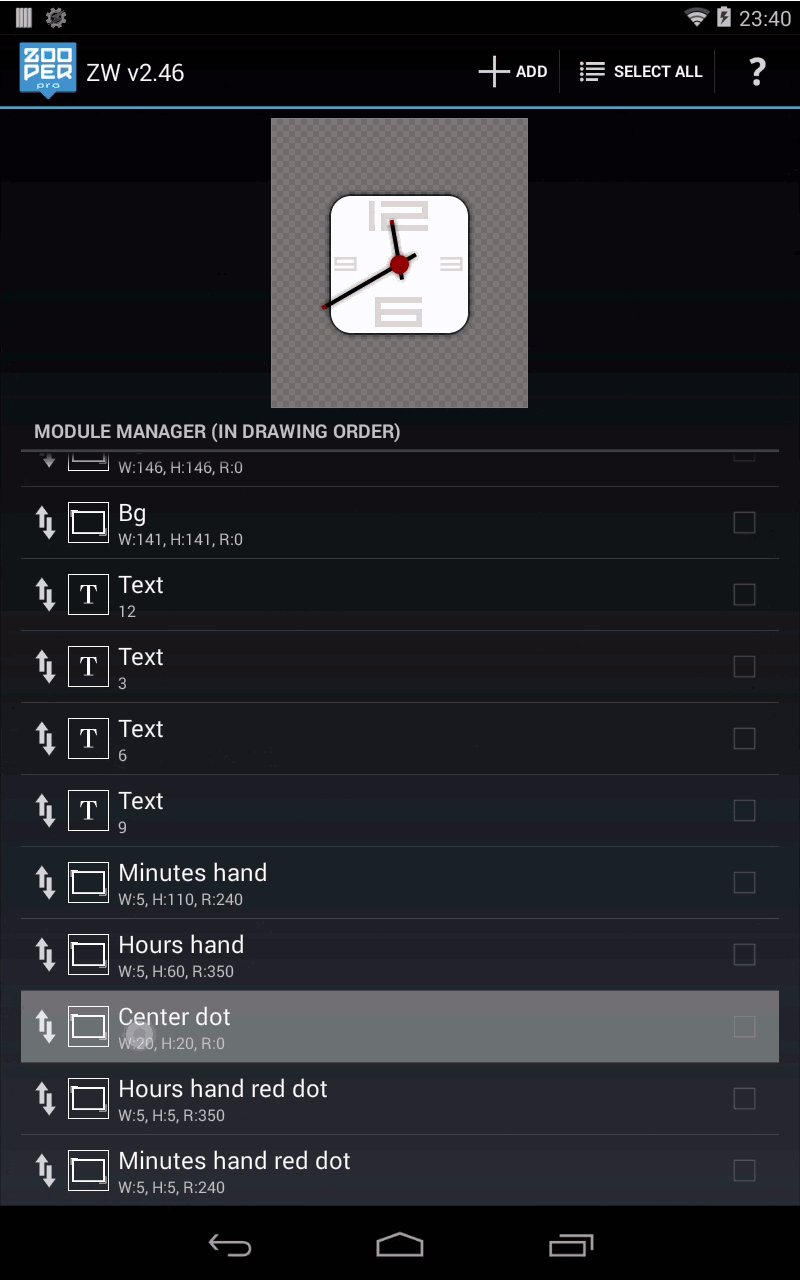
In Layout mode, you will be able to see all of the individual design elements that make up your widget. They are in drawing order, which means that the items at the bottom of the list will display over top of the items on the top of the list. In the example, you will see that the elements “Bg border” and “Bg” are at the top of the list, these make up the white background with black border of this design. Then, notice how the center dot displays over top of the minute and hour hands.

Quick tip: tap the double arrow icon on the left hand side and drag an element up or down to re-order the list of elements.
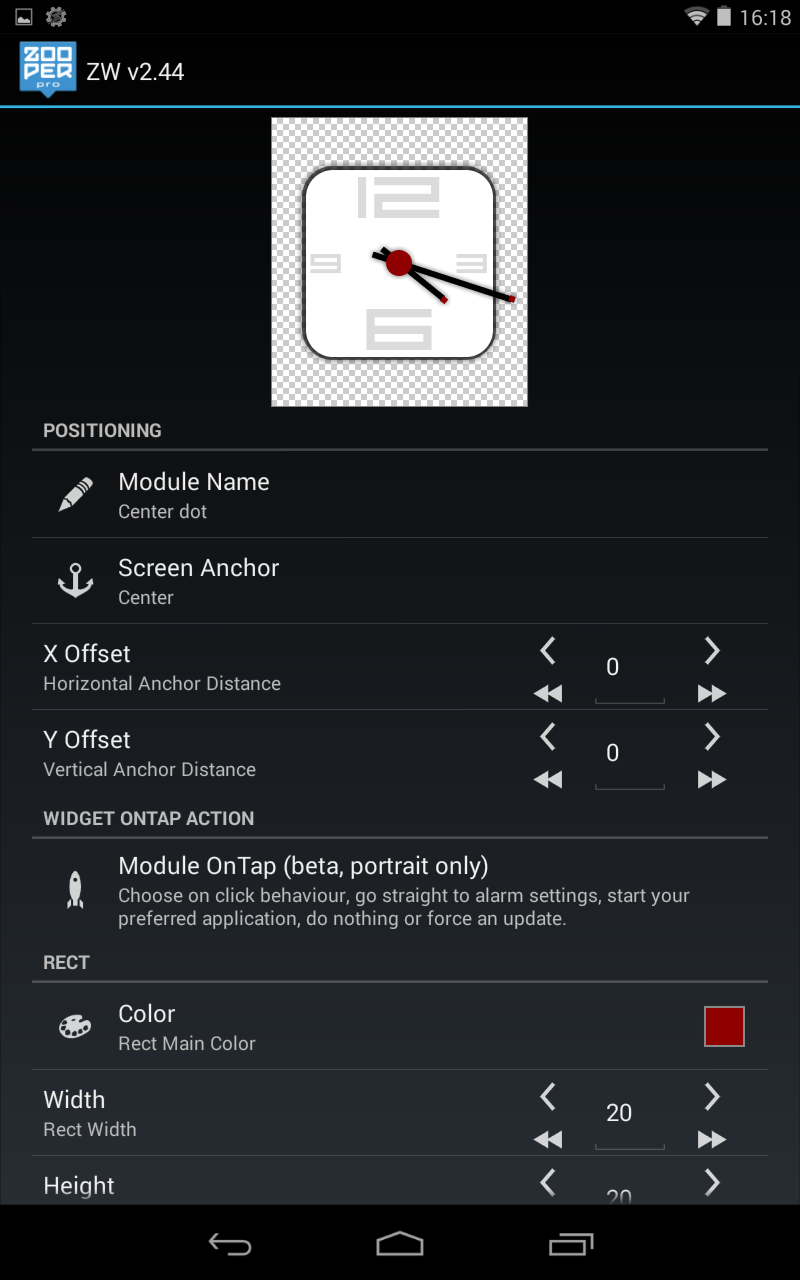
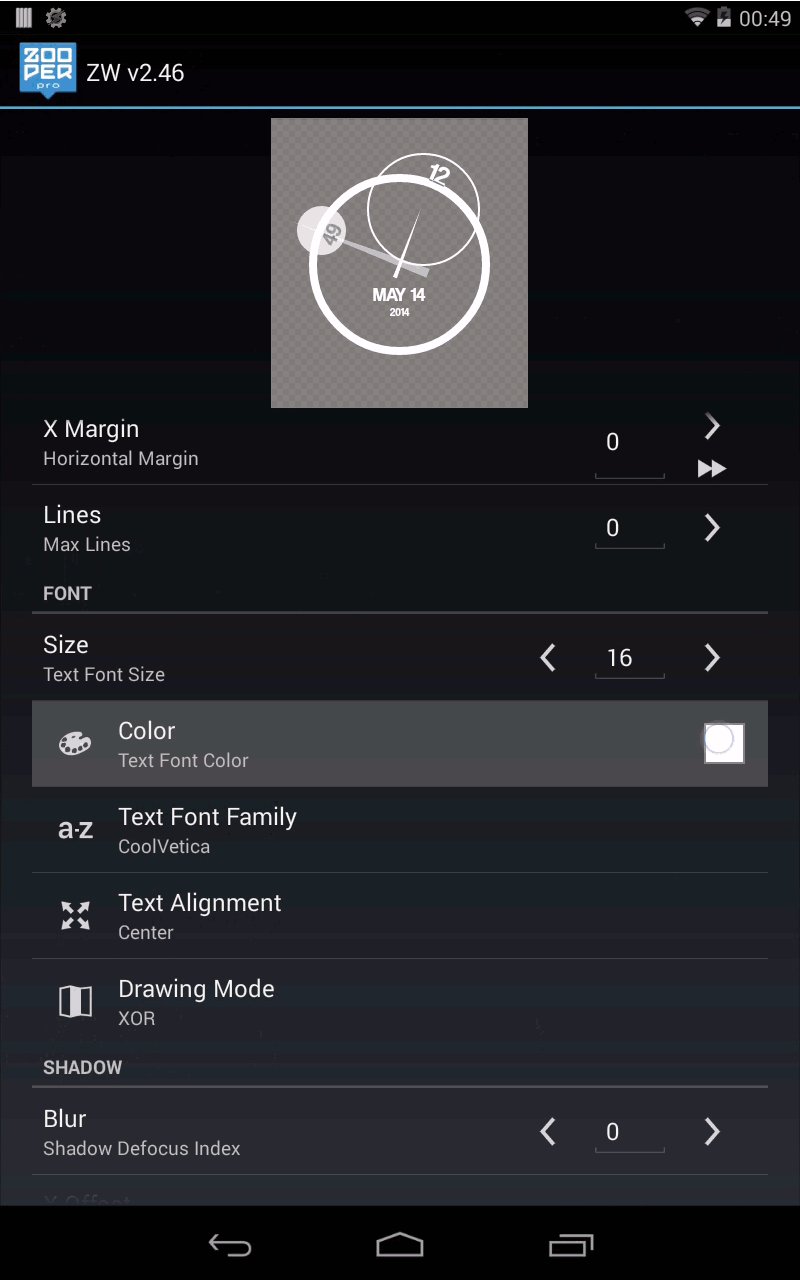
To edit an individual element tap it directly, or tap its checkbox on the right hand side and choose Edit from the top menu.
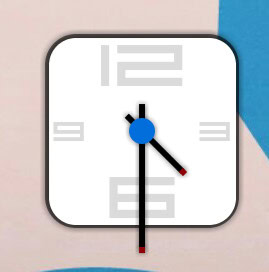
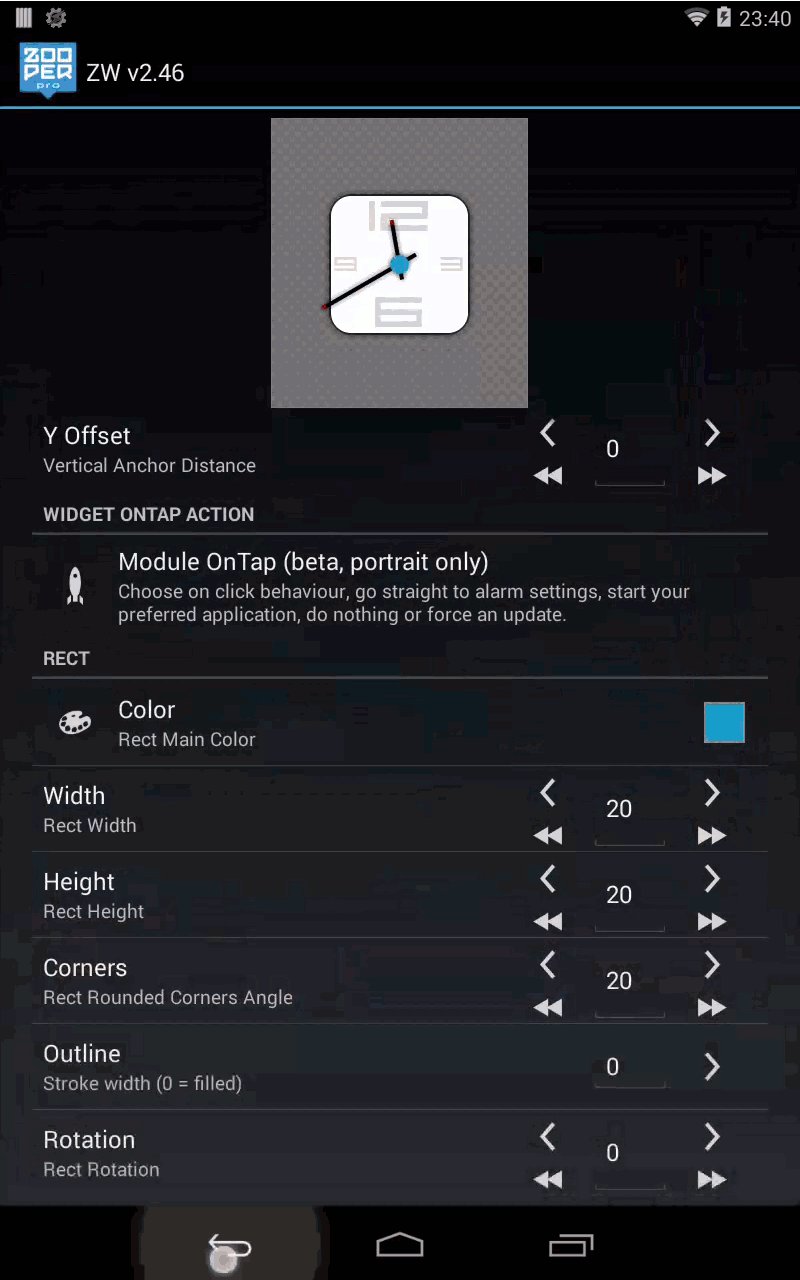
In our example, I would like to change the red center dot of the clock to be blue to match my wallpaper.

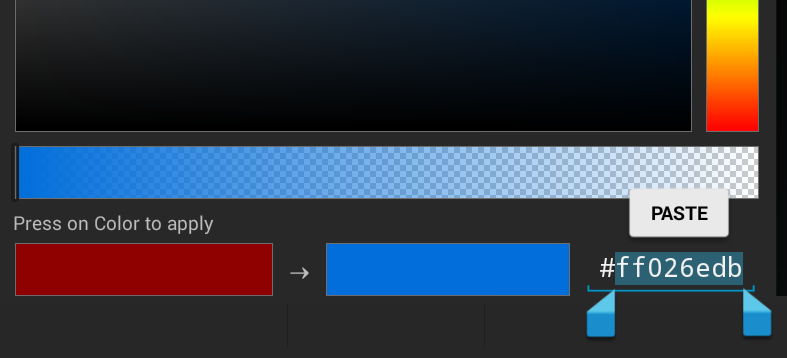
I scroll down until I find the Color control for the element. Please see Widget background settings above for color chooser instructions. Alternative to the color chooser, since I know exactly what color value I desire, I can manually input its hex value into the text area at the bottom.

Tap the color to set it.
Tap the system back button to exit to the Home screen.

Let’s see that all in one go as well:

In my second clock widget example, I am having a hard time reading the date. Let’s go ahead and change the font and text configuration. You do not need to setup a second clock widget to follow along, the steps will remain the same for all text element on all designs.
After tapping the widget to enter design mode, then choosing Layout, I scroll down to find and tap on the Date text element.

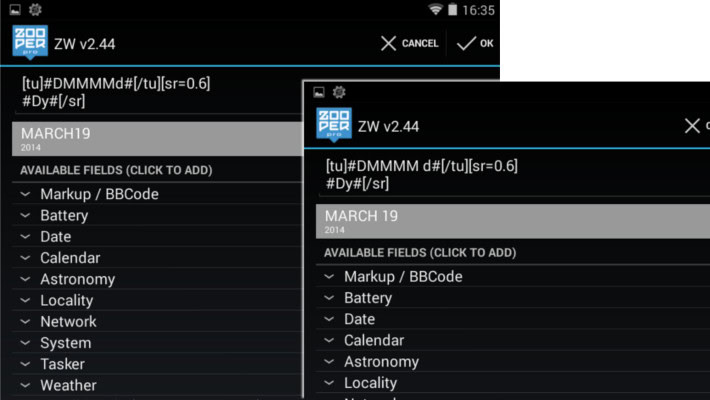
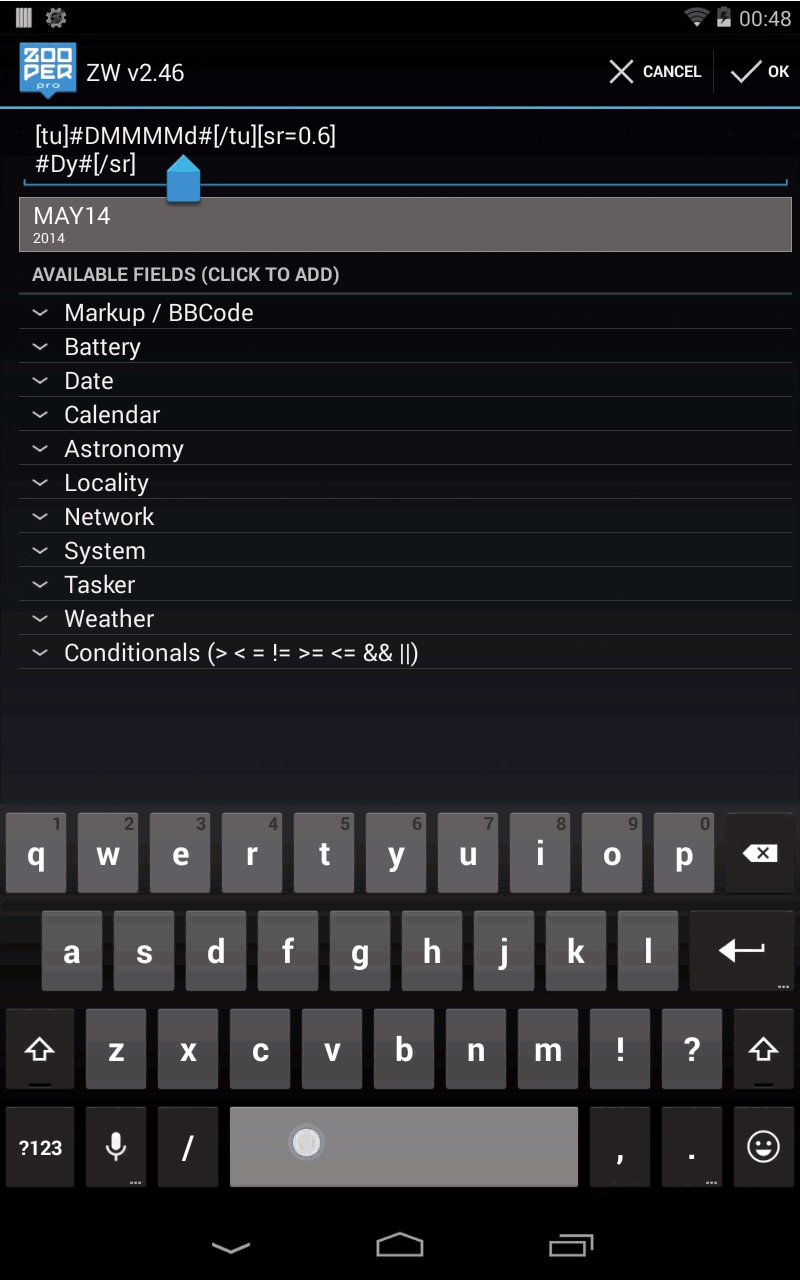
Zooper comes with many pre-built Text Contents, but when editing an existing text element, you will need to select Edit text manually.
All I want is a space in between the Month and Day values, so I insert a space in the text at the appropriate position. In this case “…MMMd#…” turns into “…MMM d#…” Don’t worry too much about what all that text placeholder code is, we’ll explain it another time.

Tap OK to confirm.
Next, I scroll down to find and tap on Text Font Family. After testing out several different fonts, I have landed on Akashi, which I find easy to read on this clock design. You will choose the text that you like the best.
Note: For design consistency, please consider changing all of the text elements on a single widget design to the same Font Family.
Finally, I felt I wanted the date to pop a little bit more, so I changed its color to black. Please see Widget background settings above for color chooser instructions.
Tap the system back button to exit to the Home screen.

Just like that!

Voila, a couple completely unique clock widgets all ready to roll.
We hope that this introductory tutorial has helped and inspired you to utilize a tool, such as Zooper Widget, to customize your Android device Home screen. We want you to enjoy Android as much as we do. We believe in empowering the user, that’s you, and believe that you should have the knowledge to customize Android in whatever way best suits your tastes and needs.
Check back with us about the same time next week, we’ll be pushing Zooper Widget a little bit harder to show you how to build your own widget from scratch.
Give us a shout in the comments below if you gave this a try, be happy to hear how well it worked for you. We also want to help you get the most out of Android, feel free to request different ways of presenting our tutorials and new topics, and always let us what your favorite apps, widgets and tools that you use to customize your device.
Thank you for being part of our community. Read our Comment Policy before posting.