Affiliate links on Android Authority may earn us a commission. Learn more.
Writing your first Android app - everything you need to know
There are lots of reasons why you might want to write an Android app. Maybe you have a great idea and you want to build a prototype, maybe you just want to learn to program for Android, maybe it is part of a school or college course, or maybe you are just curious. Whatever the motivation, building Android apps can be fun and rewarding.
In this tutorial we go through the steps needed to build your very first Android app. But before we start, it is worth mentioning some of the other resources we have related to writing Android apps. You should read I want to develop Android Apps – What languages should I learn? and Java basics: a tutorial for beginners.
Android Studio
To write an app you are going to need to download and install Android Studio. Included in the download are the Software Development Kit, with all the Android libraries and bits that you need to develop an app; and the Android emulator, so that you can initially test you app on your PC without needing to install it on a real device.
However, first you are going to need to download and install the Java Development Kit (JDK) from Oracle. Look for the section called “Java SE Development Kit 7u79” and download the version for your PC. It is important that you download the right version (32-bit or 64-bit) because if you don’t you can have problems with Android Studio not finding the Java Runtime Environment (JRE).
Note: Oracle will not be posting any updates of Java SE 7 to its public download sites and it is suggested that users move to Java 8, however at the moment Android Studio requites Java 7. This could change in the future.
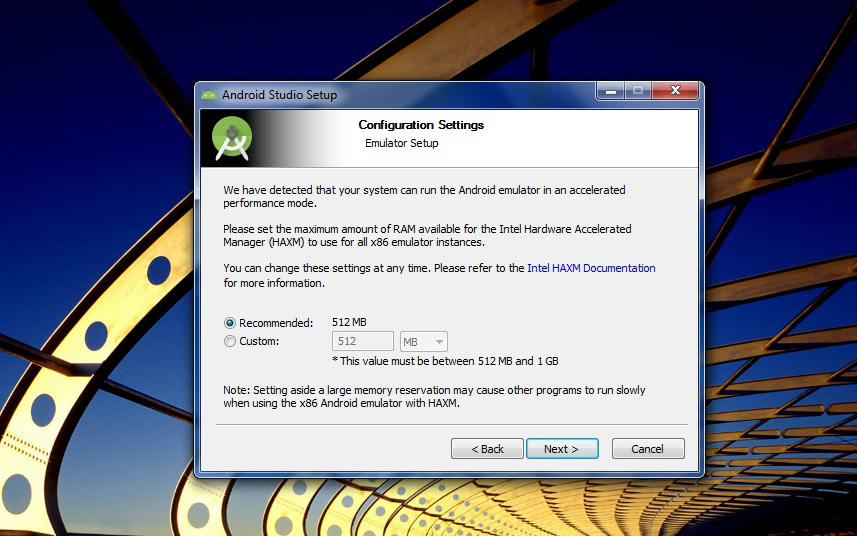
Once you have installed the JDK you should then install Android Studio. During the install you will need to configure how much memory to reserve for the Android emulator. The emulator runs Android in a kind of virtual machine, as an Android phone with an Intel processor. This is faster than emulating an ARM processor on your PC. However to run this virtual machine the emulator needs to allocate some memory. The installation program will recommend how much memory to reserve and it is probably best to accept the default. However, be aware that the combination of Android Studio, Java, and the emulator can be quite memory hungry, and your PC will slow to a crawl unless you have lots of RAM. Google says that you need 2 GB of RAM as a minimum, and that 4 GB of RAM is recommended, however my main PC has 8GB of RAM and sometimes it struggles!

When you first run Android Studio it will perform some initialization including downloading and installing the latest Android SDK. This can take several minutes, you will just need to be patient.
When everything has been downloaded (and whenever you subsequently start Android Studio) you will see a menu which allows you to start a new project, open an existing project, import a project, and so on.
Start a new project
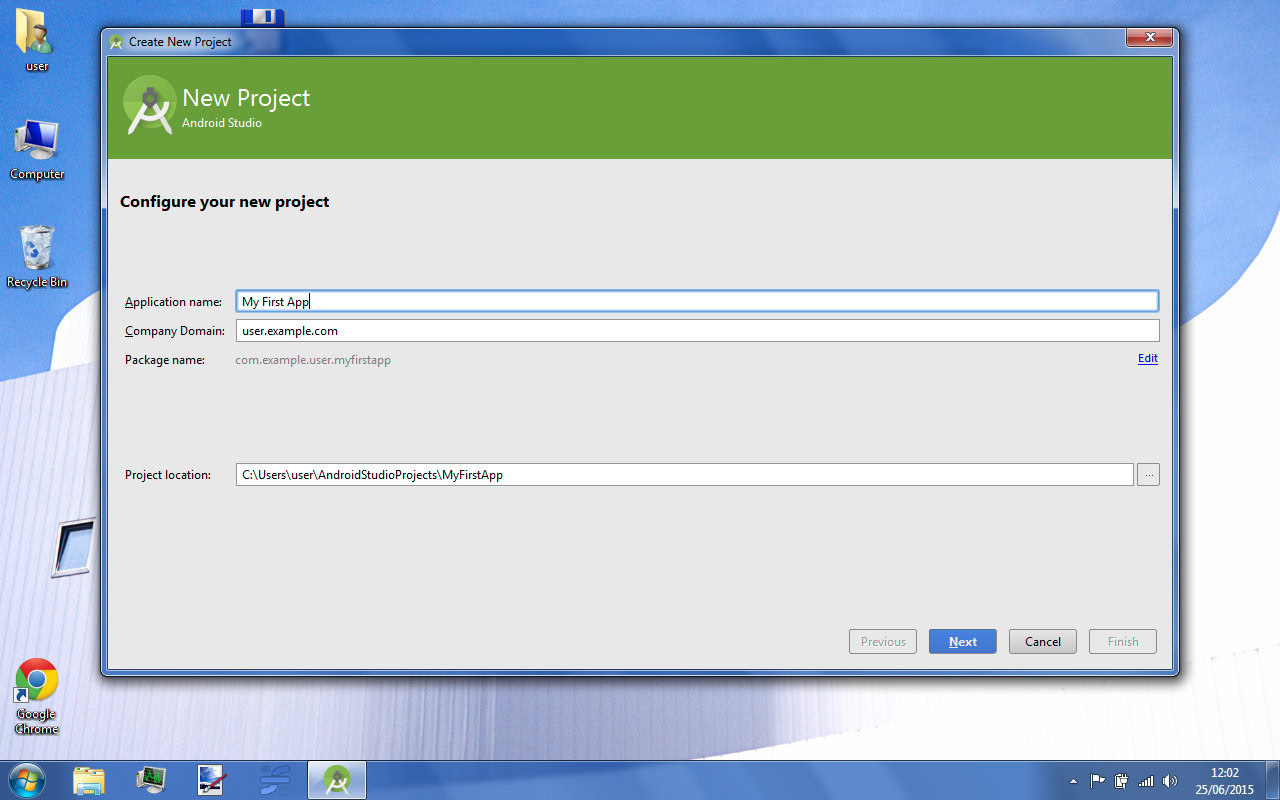
Click “Start a new Android Studio project” and enter a name for your app in the “Application name:” field, I would suggest something like “My First App” (without the quotes). In the “Company Domain” field enter the domain name of your company. If you are an independent developer or a hobbyist, enter your domain name. If you are just experimenting with Android and won’t be publishing your apps on Google Play anytime soon, then just leave the domain as it is, just change “user” to your name (without any spaces).

On the next dialog make sure “Phone and Tablet” is selected and that the “Minimum SDK” is set to API 15: Android 4.0.3. Make sure that “Wear” and “TV” are not checked.
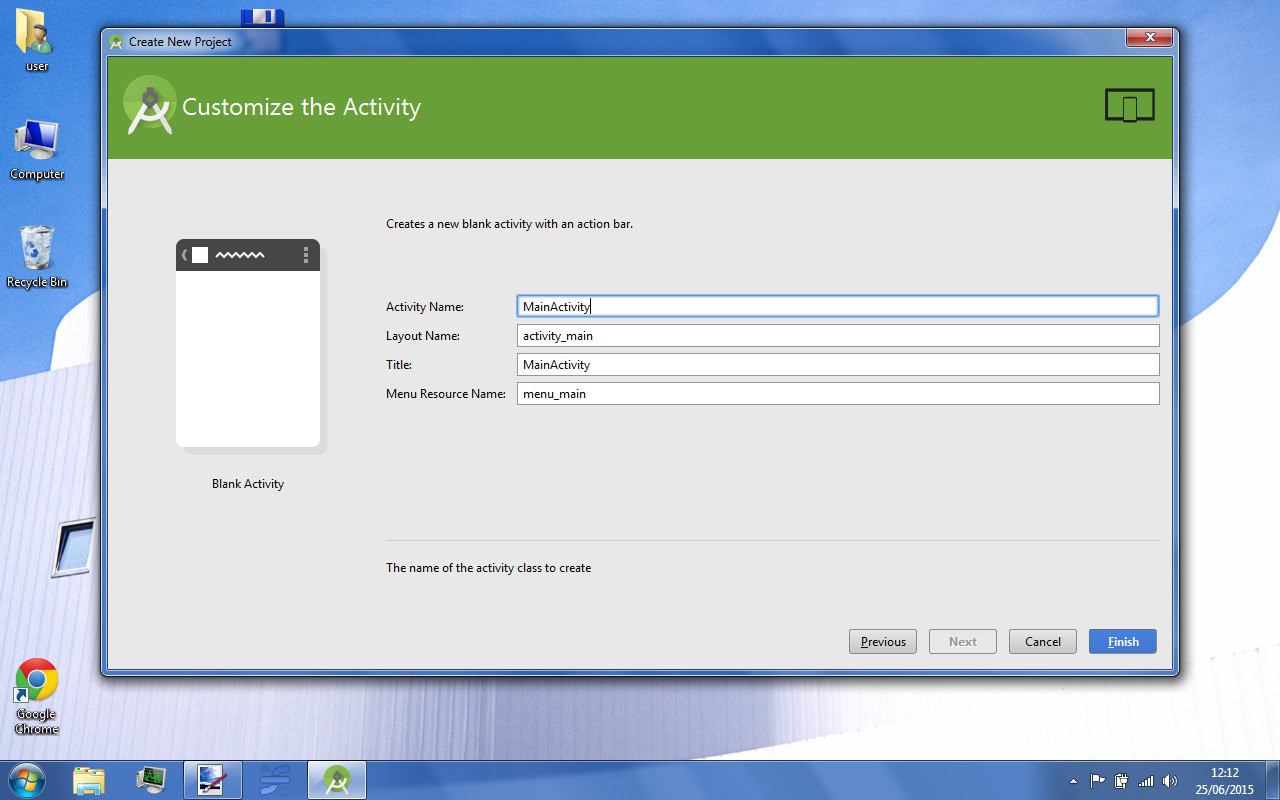
On the “Add an activity to Mobile” dialog,use the default of “Blank Activity” and click “Next.” On the “Customize the Activity” dialog use all the default values and click “Finish.”

The Integrated Development Environment (IDE) will now start. This can take several minutes (especially if it is the first time you have created a project). If when the IDE appears you see an error message, “Rendering Problems: Rendering failed with a known bug” then click the “rebuild” link as indicated next to the error.
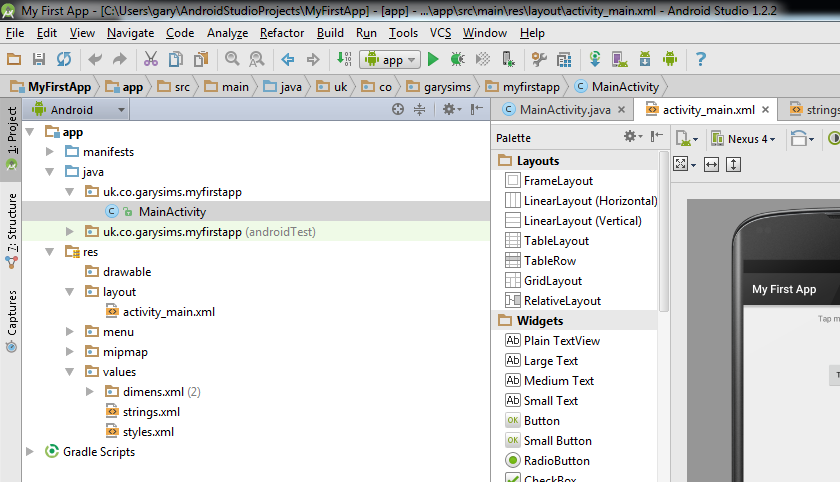
The default workspace for the IDE is split into three main parts (excluding the toolbars etc). On the upper left is the project tree. To its right is the code editor/designer, and beneath them both are the messages.
At this point it is possible to compile and run the auto-generated app, but it isn’t very interesting and you won’t learn anything about writing an Android app. So instead we are going to add a few little things, not much, but enough to get you started and give you a taste of Android app development!
The project tree
The project tree holds all the different files and resources that are needed to build your Android app. If you are familiar with writing simple programs in Java, C, Python, etc you might think that everything will be contained in just one or possibly two files. However Android app development is a little more complex, however this initial complexity is actually very useful once you start to write your app in earnest.

Under the “app” node in the project tree you will see several nodes (like folders) which can be expanded. The top level nodes are “manifests”, “java”, and “res”. The last one is short for “resources.”
Under manifests you will find the file “AndroidManifest.xml,” every application must have one of these. It is an XML file with information about the app including its name. One of the most common things you will add to this file is the list of permissions needed by the app. For this simple test app you won’t need to change anything here.
Under “java” you will find the Java code for the app. It will be under a sub folder called something like “com.example.user.myfirstapp”, which is the reverse of the company domain name you entered earlier, plus the name of the app. Under that folder you will find MainActivity.java. This is the entry point into your app and for our example app this is the only Java file that we will need.
Under “res” there are several different folders for graphics, menus, and the UI. The two that interest us for this example app are “layout” and “values.” Under “layout” is a file called “activity_main.xml.” It is an XML file that describes the user interface. There are two ways to edit this file. The first is to edit the XML code directly, or the second is to use the built-in UI designer.

The “values” folder contains several different XML files, the most important one for this example app is “strings.xml.” Rather than hard coding string values into the Java code, the values are placed into the “strings.xml” file and then referenced using an ID. The advantage of this system is that if a string is used multiple times it can be changed in just once place. It also makes it easier to support multiple languages in the app.
To create this sample app we will need to modify MainActivity.java, activity_main.xml, and strings.xml.
Writing the app
For our example app we will add a Button with the label “Tap Me!”, we will change the default “Hello world!” label to “Tap me if you dare!” plus change its position so that it is in the center. And finally, we will add some code to display a “toast” when the button is tapped!
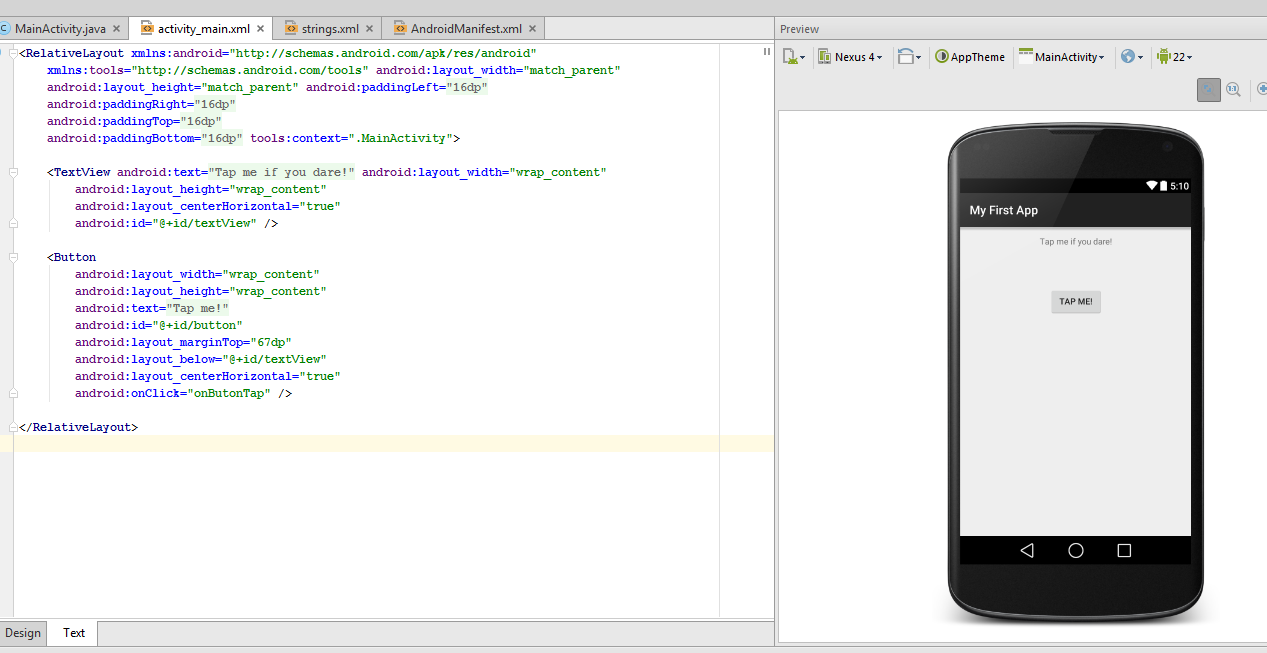
Let’s start by altering the text of the label and changing its alignment. First find “activity_main.xml” in the project tree and double-click it. Remember, “activity_main.xml” is the file which holds the User Interface definition. At the bottom of the code window there are two tabs, “Design” and “Text.” Make sure you are using the “Design” tab.
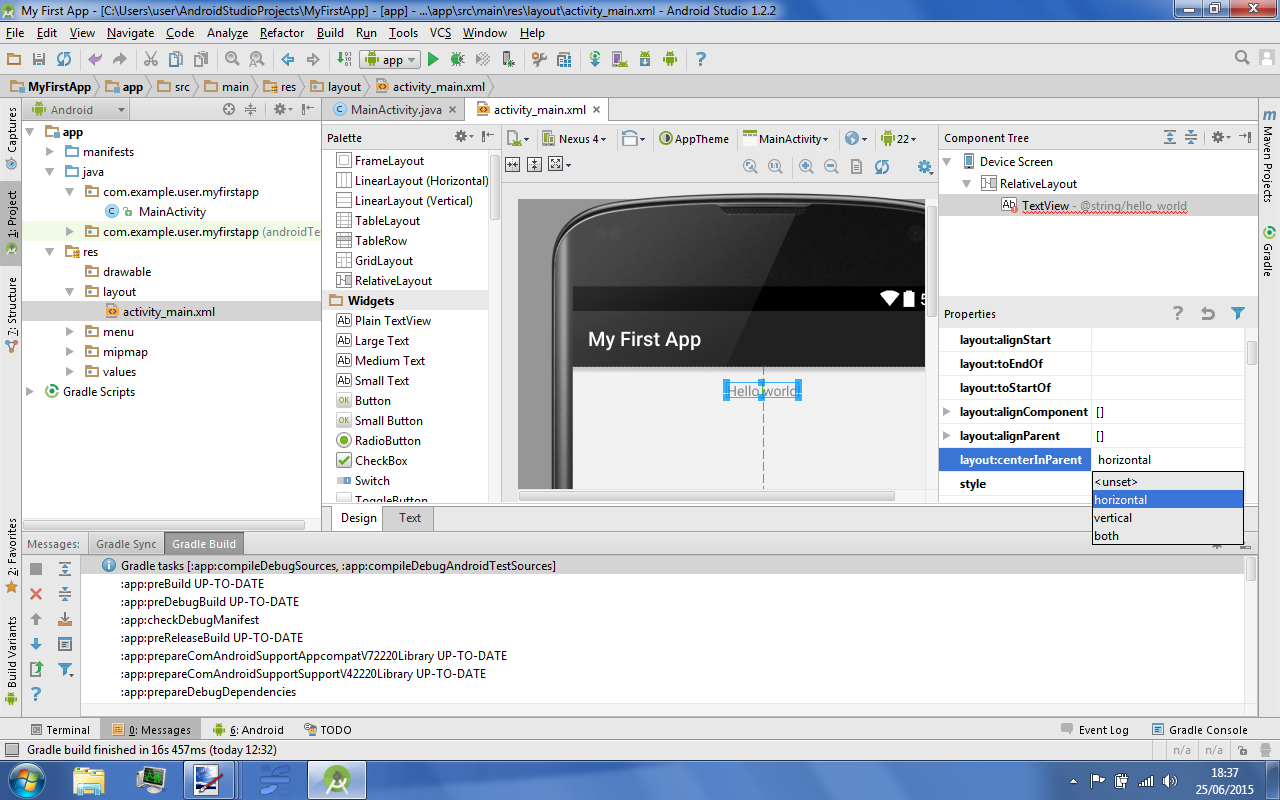
Now click in the text “Hello world!” that is shown on the rendering of the phone. If it is too small use the zoom button (the plus sign in a magnifying glass) to enlarge the rendering of the phone.
In the “properties” window just to the right of the phone image, scroll down until you find “layout:centerInParent.” Click the space next to it and select “horizontal.” The “Hello world!” text will now jump to the horizontal center.

Now to change the text. The string “Hello world!” is held in the file “strings.xml” under res->values. If you double-click on the file you will see a few lines of XML that defines the the strings used by the app. Find this line:
<string name="hello_world">Hello world!</string>And change it to
<string name="hello_world">Tap me if you dare!</string>To recap. We have aligned the text on the horizontal center and we have changed the text. Now to add a button. Back on the “Design” tab of “activity_main.xml,” find and click on “Button” in the “Palette” list to the left of the phone render. Now click somewhere beneath “Tap me if you dare!” on the phone image, make sure it is in the middle.
Now double-click on the button so that you can change the text. The quick and dirty way is just to change the text and leave it hard coded. However since we have already been introduced to “strings.xml” we should continue using it, as a best practice. At the end of the “text:” field is a button with three dots, click it. In the “Resources” windows click on “New Resource” and then on “New String Value…” In the “Resource name:” enter “tapme” and in the “Resource value:” enter “Tap me!”. Then click OK. The button will now say “Tap me!”
The final step is to add some Java code which reacts to the button being tapped. One of the UI elements of Android is a “toast.” A toast provides simple feedback in a small popup. You will certainly have seen it. For example, in Gmail navigating away from an email before you send it triggers a “Message saved as a draft.” Toasts automatically disappear after a timeout.
For our sample app we will display a toast every time the button is tapped. The first step is to add some Java code. Find MainActivity.java and add the following code beneath “onCreate”:
public void onButtonTap(View v) {
Toast myToast = Toast.makeText(getApplicationContext(), "Ouch!", Toast.LENGTH_LONG);
myToast.show();
}The word “View” in “(View v)” will likely be in red with a message bubble displayed near it. This is Android Studio telling you that you have used a new construct (View) without importing it in the import section, at the top of the Java code. This is easy to fix. Click on the word “View” and then press ALT+ENTER, Android Studio will fix it for you! If the word “Toast” is in red, then do exactly the same thing again. Click on the word Toast and then press ALT+ENTER.

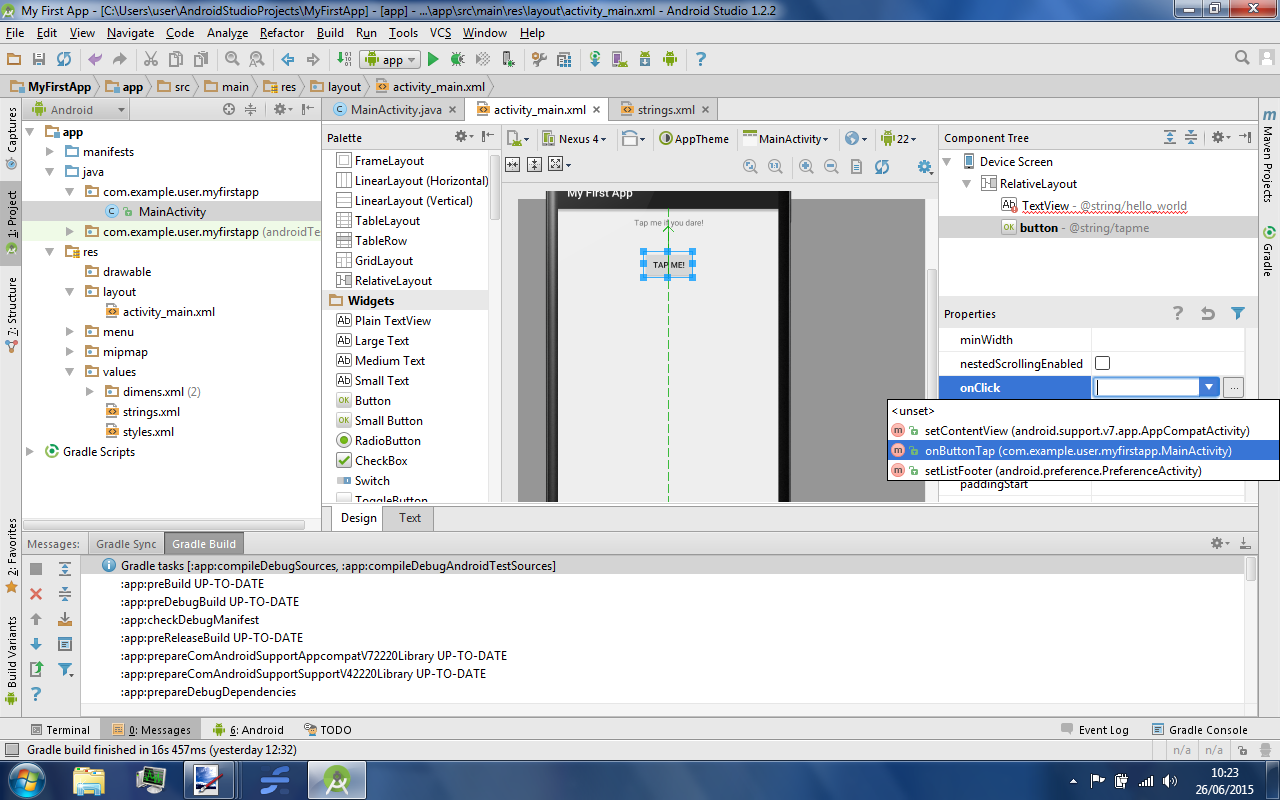
Now back in the designer for “activity_main.xml”, click on the button and scroll down through the properties list until you find “onClick”. Click on the box to the right and a list of functions will appear. Click on “onButtonTap”, the function we just added.
So now the “onButtonTap()” function will be called whenever the button is tapped. When it is called it creates a Toast called myToast that will display the message “Ouch!”. To show the Toast we just call myToast.show().
And that’s it, in terms of writing our app, now to test it in the emulator.
Building and testing your app
Under the Tools menu, navigate to Android -> AVD Manager. This tool shows you the list of currently configured Android Virtual Devices. You will have one device configured by default, probably a Nexus 5. Click on the play icon (the triangle) under the actions column. This will start the emulator.
Depending on the performance of your PC and the amount of memory you have, the emulator can take several minutes to start up. Once the emulator is up go to the Tools menu and click on “Run ‘app'”. This will compile the app and send it to the emulator. During this process Android Studio will ask you which emulator to use. You will see your running emulator in the list, it should be the default option, so just click OK.

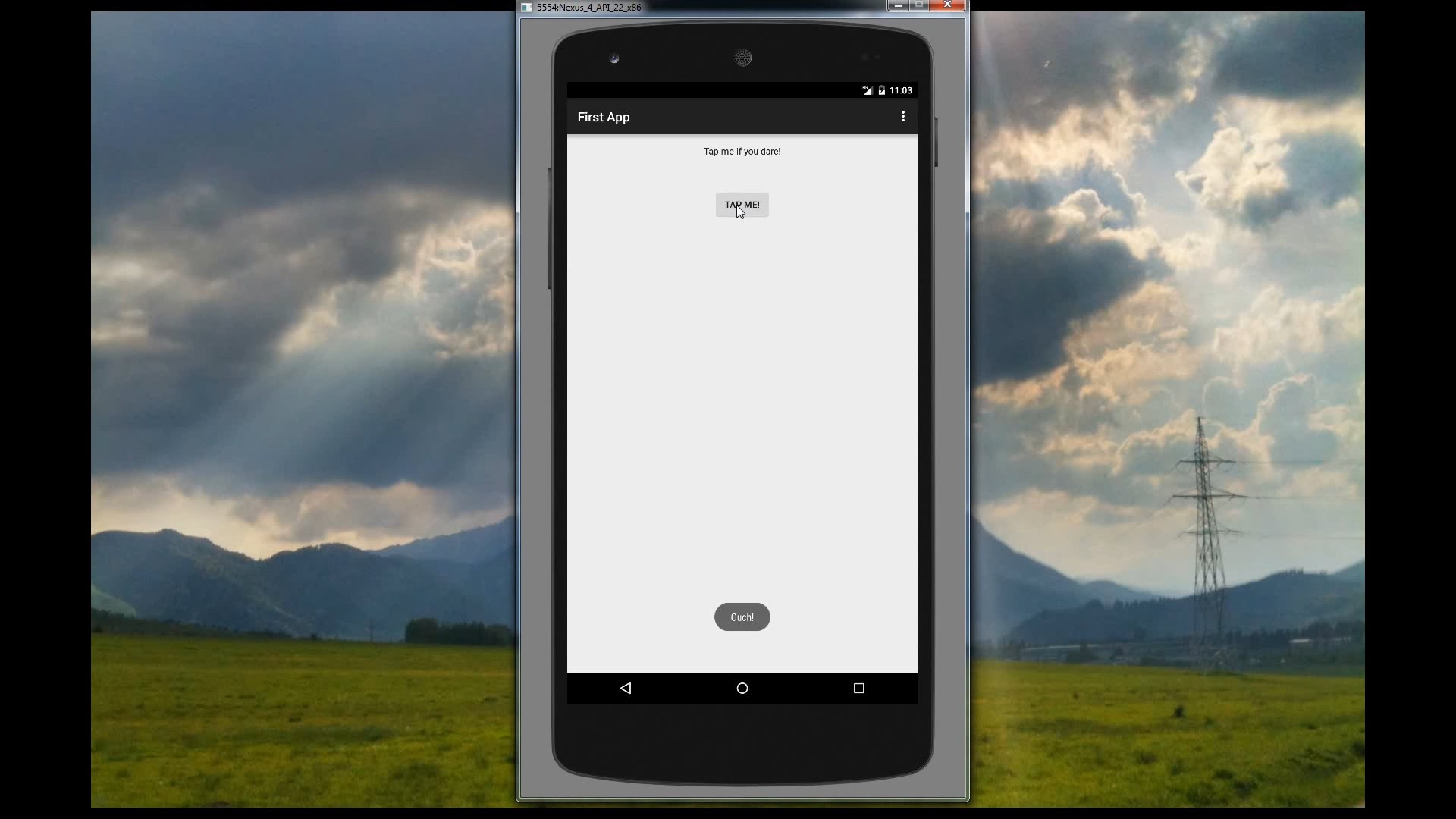
The app will appear in the emulator (eventually). Click on the “Tap me!” button and watch for the toast to appear towards the bottom of the emulated device. Congratulations!
What to do next and wrap up
It is also possible to run the app on a real device. The easiest way to do this is to enable “USB debugging” on an Android device and connect it to your PC. The USB debugging option can be found under Settings>Developers options. If you don’ t have a Developers options section then open Settings> About and then tap “Build number” seven times.
With the device connected click on “Run ‘app'” under the Tools menu, but this time don’t send the app to a virtual device, send it to a real device. If your device isn’t listed it either means that you haven’t enabled USB debugging or you need to install the appropriate USB driver for your device. See the OEM USB Drivers and Google USB Driver sections in Google’s documentation.
Obviously this is just the beginning, but you have successfully created a real Android app with some user interaction. The next thing to do is write your second app and keep going. Google has a lot of Android developer training material, plus there is extensive documentation, and lots of code samples.